Das Plugin “tfm_amazon_payments” erlaubt Ihnen, die Zahlungsart “Login und Bezahlen mit Amazon” (ehemals “Amazon Payments“) in Ihren xt:Commerce Shop zu integrieren.
Sie können das Plugin kostenlos unter folgender URL im xt:Commerce Shop herunterladen:
Video-Demo
Funktionen
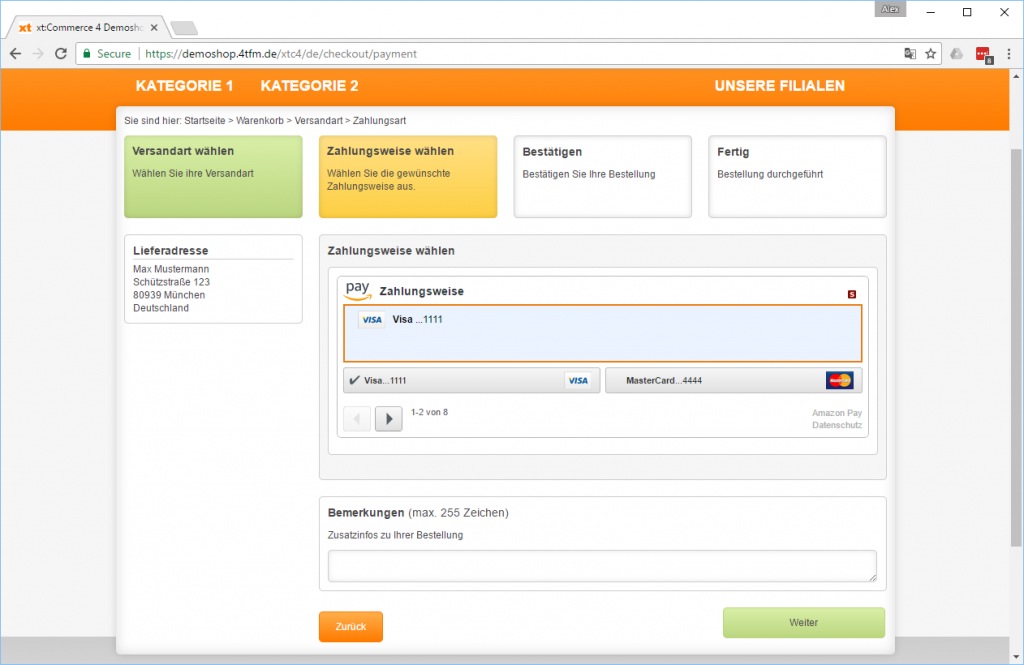
- Kunden können sich mit Ihrem Amazon-Konto im Shop anmelden und die Zahlung mit den im Amazon-Konto hinterlegten Zahlungsarten durchführen
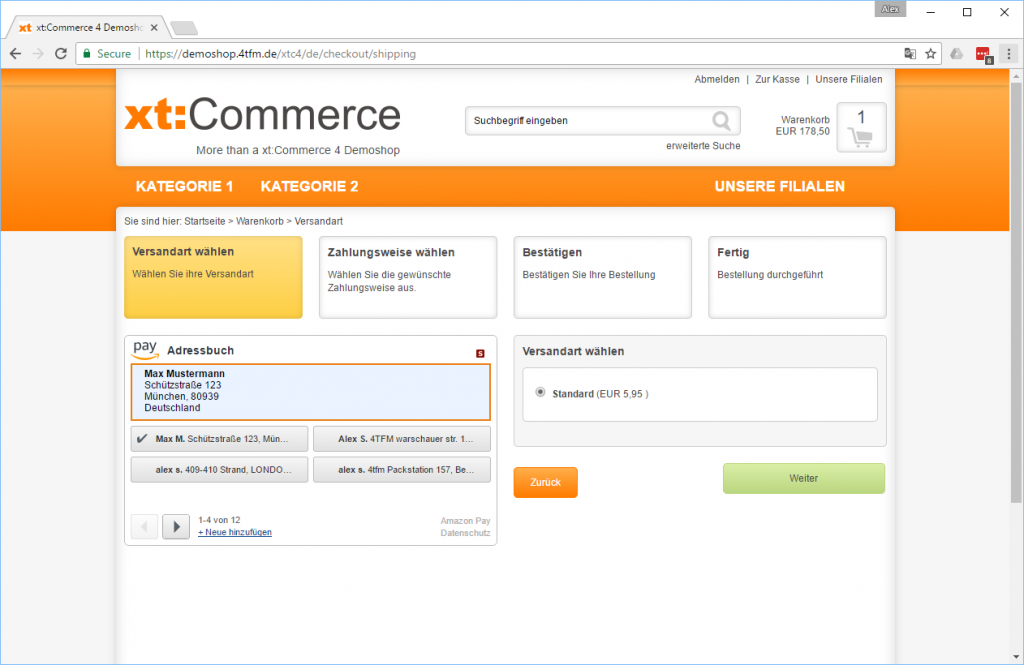
- Die Adressen aus dem Amazon-Konto können bequem als Versandadressen in xt:Commerce ausgewählt werden
- tfm_amazon_payments ist mit allen gängigen Zahlungsplugins für xt:Commerce (einschließlich PayPal-Plus) kompatibel.
- Den Versand an Paketstationen können Sie deaktivieren.
- Bei erfolgreicher Zahlung erfolgt über die Schnittstelle eine Meldung an Ihren Shop, der Bestellstatus wird entsprechend der Konfiguration angepasst
- Kunden haben die Möglichkeit, Ihr Shop-Konto mit Ihrem Amazon-Konto zu verbinden
- Zahlungsgebühren können identisch zu anderen xt:Commerce Zahlungsarten erhoben werden.
- Kompatibel mit tfm_payment_disable (Zahlungsarten für bestimmte Produkte deaktivieren)
- Die asynchrone Autorisierungsverfahren (für Warenkörbe ab ca. 200 €), wird ab Version 2.0.0 vollständig unterstützt.
- Ab Version 2.0.0 werden alle Javascripte asynchron eingebunden
Systemvoraussetzungen
- Mindestens xt:Commerce 4.1.00
- Ein gültiger Amazon Merchant Account (zur Registrierung), der für “Amazon Pay” aktiviert wurde.
- Ihre Domain muss über ein SSL-Zertifikat verfügen und der Shop die Konfiguration “full_ssl” verwenden.
- Mindestens php-Version 5.4, sowie eine aktuelle Version des IonCube Loaders
- Die Option “Javascript minify” (Suchmaschinen-Optionen) muss auf “single” gestellt sein.
- Die Option “Bestätigung erforderlich” (Plugin: “xt_privacycheck”) muss auf “false” stehen. (Ab Version 1.0.9 des tfm_amazon_payment-Plugins nicht mehr notwendig)
Frank Thelen – 35% Steigerung der Conversion-Rate mit Amazon Pay
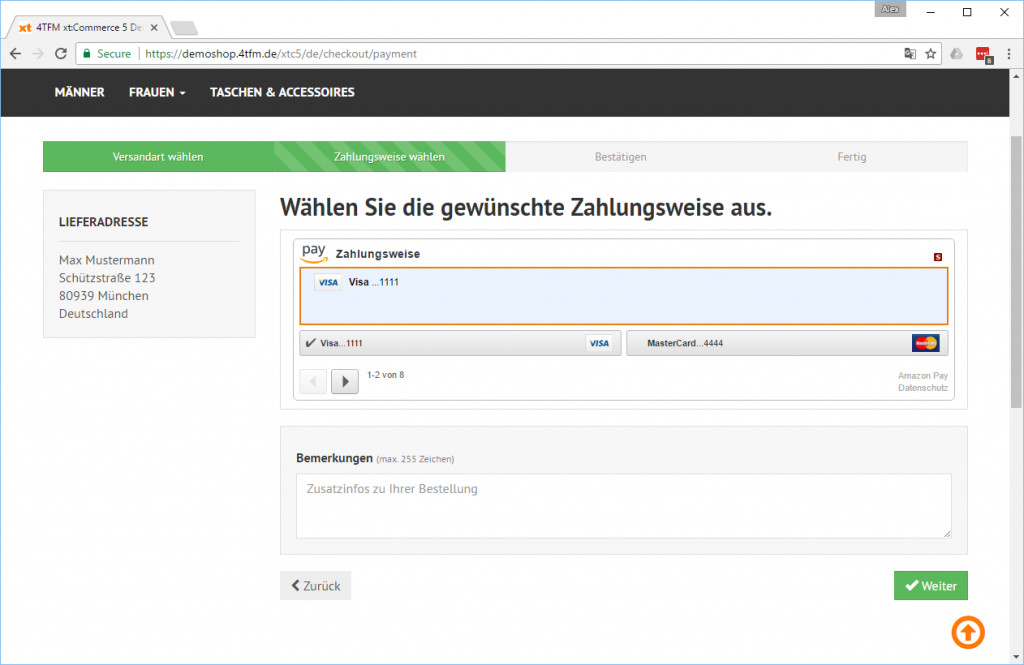
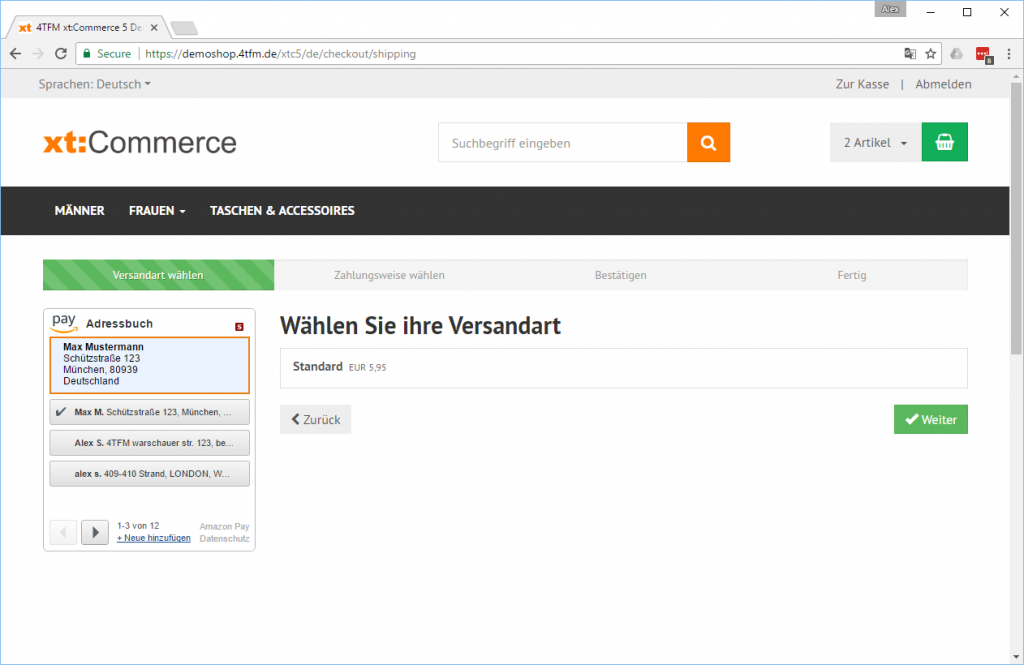
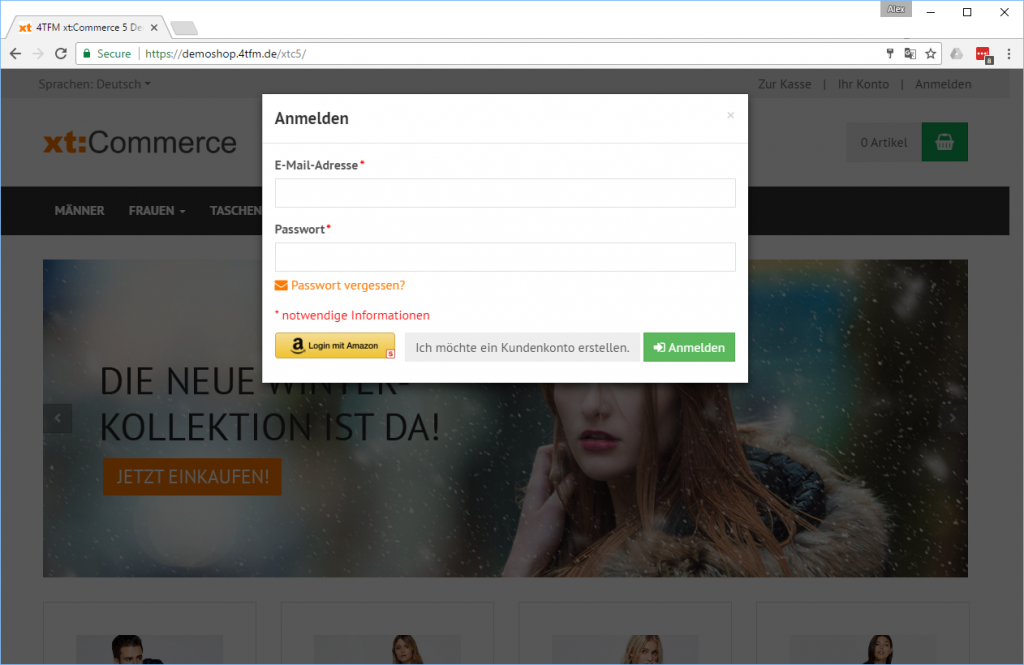
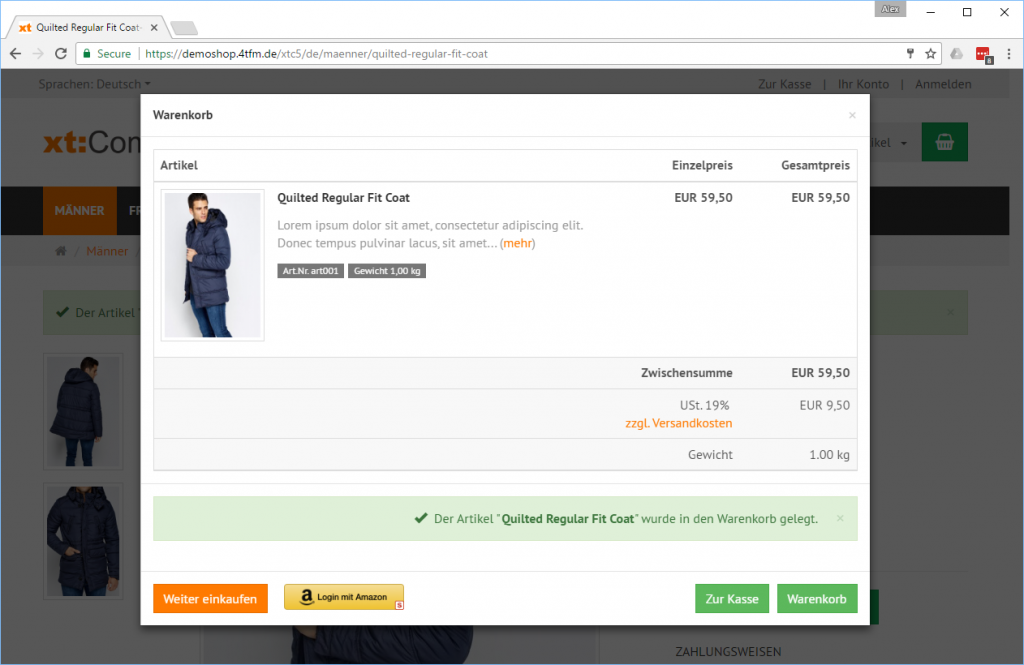
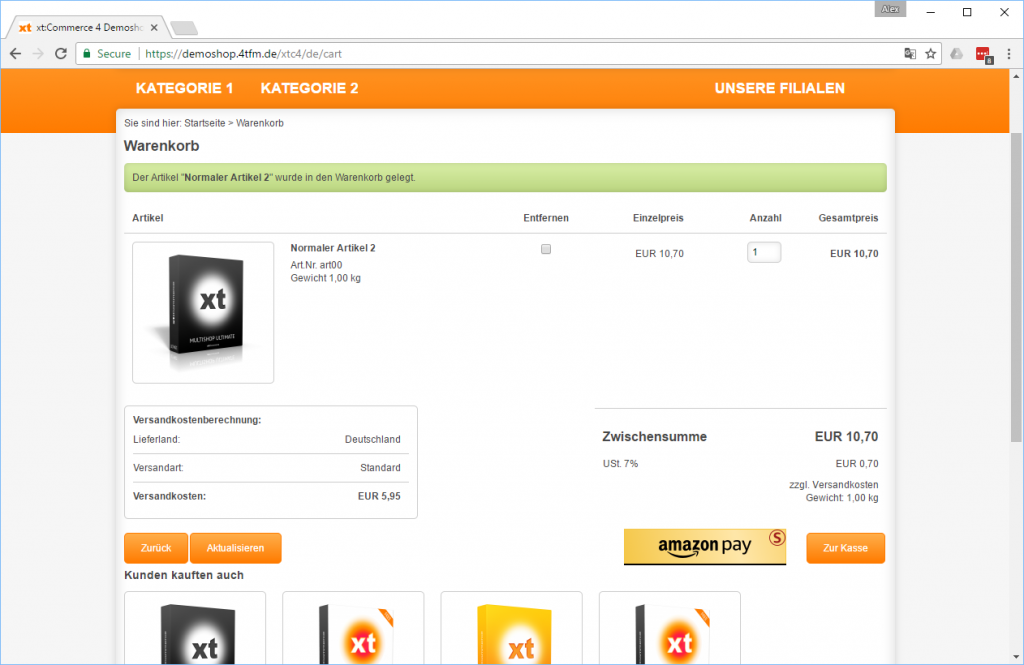
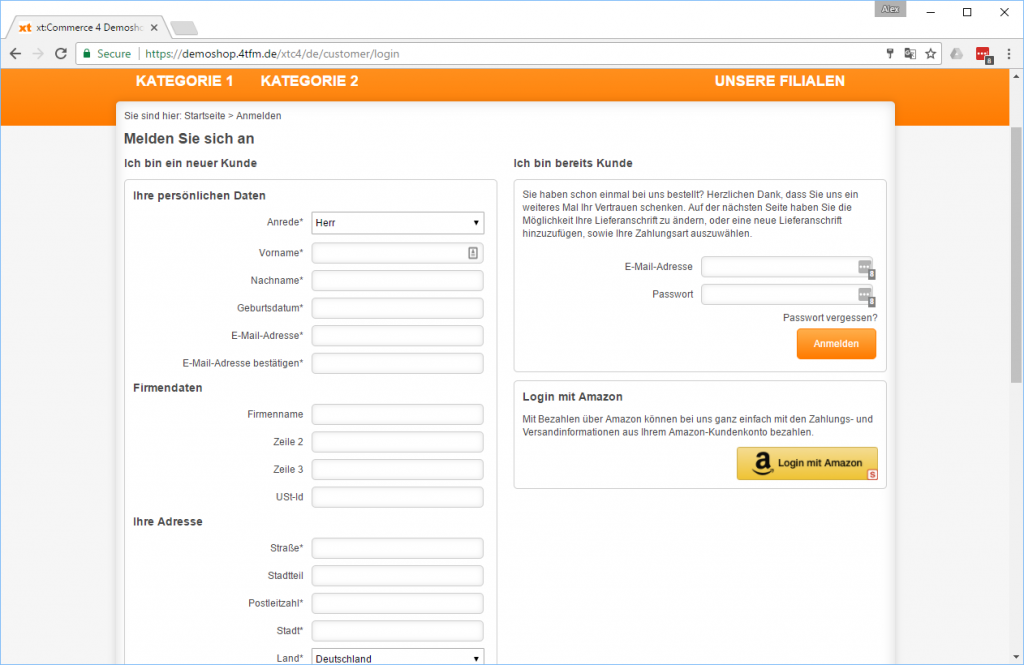
Screenshots von Amazon Pay in xt:Commerce
In xt:Commerce 5.0.x
In xt:Commerce 4.2.00
Integration
Erstellen Sie sich einen Amazon Seller Central-Konto.
Laden Sie das 4TFM Amazon-Payments-Plugin im xt:Commerce Store herunter und entpacken Sie die Dateien.
Danach können Sie das Plugin wie gewöhnlich in Ihrem xt:Commerce Shop installieren. Eine generell gültige Anleitung finden Sie hier.
Aktivieren Sie das Plugin mit der Option “Status” und nutzen Sie die Plugin-Option “Aktiviert für diesen Shop”, um das Plugin für die jeweiligen Mandanten zu aktivieren.
Navigieren Sie danach im xt:Commerce Backend in Einstellungen => Zahlungsweisen => tfm_amazon_payments (bearbeiten):
- Aktivieren Sie die Zahlungsweise mit der Option “Status”
- Konfigurieren Sie die nicht Amazon spezifischen Einstellungen der Zahlungsart, siehe auch xt:Commerce Handbuch.
- Hinterlegen Sie die Client ID, Seller ID, sowie das Access Secret und den Access Key.(Die finden die API-Daten in der SellerCentral):
| Name in xt:Commerce | Name in der Sellercentral | Hinweis |
| Client ID | "Client-ID" (bzw. "Client ID"*) | Damit Sie die Client-ID in der SellerCentral sehen, müssen Sie eine App erstellt haben. Wenn Sie das noch nicht gemacht haben, gehen Sie wie folgt vor:
|
| Access Secret | "Secret Access Key" | Wichtig: Das "Client Secret" ist nicht das "Secret Access Key". Es handelt sich hier um unterschiedliche Werte. Das "Client Secret" ist für "Login und Bezahlen mit Amazon" nicht relevant. |
| Seller ID | "Verkäufer-ID" (bzw. "Seller ID"*) | |
| Access Key | "Access Key ID" |
* wenn die SellerCentral in English genutzt wird.
** Im nächsten Abschnitt “Einstellungen in Amazon’s SellerCentral” finden Sie weitere Informationen zu diesen Einstellungen.
Einstellungen in Amazon's SellerCentral
In der SellerCentral von Amazon müssen verschiedende Einstellungen getroffen werden, damit das Plugin ordnungsgemäß funktioniert:
Händler-URL
Wählen Sie oben mittig in der Auswahl “Amazon Pay (Produktionsansicht) – EUR” aus.
Navigieren Sie dann in der SellerCentral nach “Einstellungen (oben rechts) => Integrationseinstellungen“. Hier finden Sie die Option “Händler-URL“. Hinterlegen Sie hier die URL mit dem Postfix “/index.php?page=callback&page_action=tfm_amazon_payments“.
Beispiel:
Sollte Ihr Shop unter der URL https://mystore.com/ installiert sein, hinterlegen Sie “https://mystore.com/index.php?page=callback&page_action=tfm_amazon_payments“, damit Amazon den Shop über den Status der Zahlung benachrichtigen kann.
Zulässige JavaScript-Ursprünge
Wählen Sie oben rechts im Menü “Login with Amazon” aus, danach wählen Sie die App für Ihren Shop aus oder erstellen Sie eine neue App:
Privacy Notice URL: Hinterlegen Sie hier die URL zur Datenschutzerklärung Ihres Shops.
“Zulässige JavaScript-Ursprünge” & “Zulässige Rückleitungs-URLs”: Hinterlegen Sie hier die des Mandanten mit und ohne “www.”, also z.B.:
- https://ihr-shop.de/
- https://www.ihr-shop.de/
Amazon Payment Konfiguration
Prüfen Sie alle Optionen der Zahlungsweise und setzen Sie die gewünschten Werte:
Alle Optionen des Amazon Pay Plugins im Überblick
| Name | Hinweis |
| Bestellstatus: Zahlung komplett: | Auf diesen Status wird die Bestellung geändert, wenn die Zahlung erfolgreich eingezogen wurde. |
| Capture von Amazon: | Sollte die Option "Capture On" auf "on_shipping" gestellt sein, muss hier der Status hinterlegt werden, der eine Bestellung als "Versendet" kennzeichnet. Wenn die Bestellung auf diesen Status geändert wird, zieht Amazon das Geld des Kunden ein. Sollten Sie "Capture On" auf "Manuall" oder "On Checkout" gestellt haben, spielt diese Option für Sie keine Rolle |
| Bestellstatus: open: | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, die per Amazon bezahlt wurden. |
| Capture On: | Mit der Option können Sie festlegen, wann das Geld des Kunden eingezogen werden soll. Sie haben die Auswahl zwischen: On Shipping: Die Zahlung wird eingezogen, wenn die Bestellung auf den in der Option "Capture von Amazon" hinterlegten Status geändert wird. Manual: Die Zahlung wird eingezogen, wenn Sie den Knopf in der Bestellübersicht betätigen. On Checkout: Die Zahlung wird nach Bestelleingang eingezogen. Wichtig: Sollten Sie diese Option ändern, laden Sie den Adminbereich nach dem Speichern der Einstellungen mit der F5 Taste neu. |
| Bestellstatus: Zahlung gescheitert: | Den hier hinterlegten Bestellstatus erhalten Bestellungen im Shop zugewiesen, bei denen die Zahlung per Amazon gescheitert ist. |
| Lieferungen an Packstationen im Checkout ablehnen: | Sollten Sie diese Option aktivieren, kann der Kunde keine Lieferadresse verwenden, die das Wort "Packstation" (oder Variationen) enthält. |
| Sandbox Mode: | Sie können die Integration im Sandbox Modus testen ohne echte Buchungen vorzunehmen. Wichtig: Bitte beachten Sie, dass Sie hierzu vorher einen Test-Kundenaccount in der Sellercentral erstellen müssen. (Siehe auch: "Amazon Integration testen") Wenn Sie diesen Wert ändern, d.h. vom Sandbox in den Live-Modus wechseln oder umgekehrt, müssen Sie sich aus dem FE Ihres Shops ausloggen und den lokalen Browser-Cache leeren (STRG+F5) |
| Region: | Wählen Sie mit dieser Option aus, ob ein Britisches oder Deutsches Amazon Merchant-Konto verwendet wird. |
| Access Secret: | Ihr Amazon "Access Secret" (Siehe auch: "Plugin Installation") |
| Access Key: | Ihr Amazon "Access Key" (Siehe auch: "Plugin Installation") |
| Seller ID: | Ihre Amazon "Seller ID" (Siehe auch: "Plugin Installation") |
| Client ID: | Ihre Amazon "Client ID" (Siehe auch: "Plugin Installation") |
| Bestellstatus: Zahlung storniert: | Den hier hinterlegten Bestellstatus erhalten Bestellungen, die per Amazon bezahlt werden sollten, jedoch von Amazon abgelehnt wurden. |
| Bestellstatus: vermittelt: | Den hier hinterlegten Bestellstatus erhalten Bestellungen, die an Amazon übergeben wurden. |
| JS selectors Datei: | Hier können Sie verschiedene Selector-Dateien für Ihr Template auswählen, siehe auch "Selector-Datei" |
| Shop Bestellstatus: Bestellung storniert: | Wählen Sie hier den Bestellstatus aus, den Sie Bestellungen zuweisen, die von Kunden storniert wurden. Tritt dieser Status ein, wird der reservierte Betrag für den Kunden wieder freigegeben. Wichtig: Ein Refund (Rücküberweisung des eingezogenen Betrags) findet nicht statt, d.h. wenn Sie das Geld bereits erhalten haben, müssen Sie den Refund über die SellerCentral manuell vornehmen. |
| "Asynchronous Authorizing" / "Optimale Zahlungs-Autorisierung": | Wenn Sie diese Option aktivieren, arbeitet das Plugin im Hybrid-Autorisierungs-Modus. D.h. der Shop versucht zunächst die Autorisierung der Zahlung über den synchronen Weg von Amazon zu erhalten. Ist dieses nicht erfolgreich, wechselt der Shop automatisch in den asynchronen Weg und erlaubt Amazon die Zahlung innerhalb der nächsten 24 Std. zu autorisieren.Wir empfehlen die Option zu aktivieren, vorausgesetzt das ihr ERP-System mit einer nachträglichen Statusänderung keine Probleme hat.. Hinweis: Mit Plugin version 2.1.5 wurde die Option von "Asynchronous Authorizing" in "Optimale Zahlungs-Autorisierung" umbenannt. |
| JS selector Datei: | Siehe Abschnitt "Amazon Payments Template Integration" |
| Additional .css: | Siehe Abschnitt "Amazon Payments Template Integration" |
| Name of the shop passed to Amazon | Nachdem der Kunde in Ihrem Shop eine Bestellung mit Amazon Payments gezahlt hat und Ihr Shop den capture durchgeführt hat, erhält der Kunde eine Bestellbestätigung per E-Mail. In er E-Mail wird der Shop namentlich genannt: "[…]. NAME hat 65,45 € von Ihnen eingezogen […]" Der Wert den Sie hier hinterlegen wird als NAME in diesem Text eingefügt. (Wir empfehlen die URL, alternativ den Markenname oder Firmenname) |
| Amazon Knopf in Produkt Details | Mit der Option können Sie die Express-Kauf-Knöpfe in den Produktdetails aktivieren |
| Buttons Theme | Die Option bestimmt das Design der Amazon-Knöpfe |
| Order Status: Authorize Declined(Async) | Den hier hinterlegten Bestellstatus erhalten Bestellungen, die per Amazon bezahlt werden sollten, jedoch von Amazon abgelehnt wurden.(Sofern Asynchrone Authorisierung genutzt wurde.) |
Amazon Pay Template Integration
Sollten Sie xt:Commerce 4.2.00 mit den Templates xt_grid & xt_mobile verwenden stellen Sie bei der Option “JS selector Datei” den Wert “xt_grid_xt_mobile.js” aus. Stellen Sie die Option “Additional .css” auf den Wert “xt_grid-xt_mobile.css”.
Sollten Sie xt:Commerce 5 mit den Template xt_responsive nutzen, stellen Sie die Option “JS selector Datei” auf den Wert “xt_responsive.js” und die Option “Additional .css” auf den Wert “xt_responsive.css”.
Diese Dateien enthalten die Integrations-angaben für die default-Templates.
Wenn Sie Amazon Pay in ein individuelles Template einbinden, dann gehen Sie wie folgt vor:
- Sollten Sie xt:Commerce in der Version 4.2.00 einsetzen, wählen Sie bitte die Datei “xt_grid_xt_mobile_ids.js” aus. Falls Sie xt:Commerce in der Version 5.0.00 einsetzen, wählen Sie bitte die Datei “xt_responsive_ids.js” aus.
- Erstellen Sie eine leere .css Datei im Ordner “plugins/tfm_amazon_payments/css/“.
- Wählen Sie die gerade erstellten Dateien in den jeweiligen Optionen der Zahlungsweise aus.
Folgen Sie einer der folgenden Anleitungen um die Integration abzuschließen:
Amazon Express Knöpfe - Entwickler-Infos
Changelog
| Version | Release date | Changes |
| 5.0.0 | 16.10.2019 |
|
| 4.0.3 | 01.07.2019 |
|
| 4.0.2 | 25.06.2019 |
|
| 4.0.1 | 15.06.2019 |
|
| 4.0.0 | 11.06.2019 |
Wichtig: Die Selector-Datei wurde angepasst. Bitte prüfen Sie die Updateanleitung! |
| 3.4.0 | 01.11.2018 |
|
| 3.3.1 | 04.08.2018 |
|
| 3.3.0 | 06.08.2018 |
|
| 3.1.0 | 04.04.2018 |
|
| 2.1.6 | 25.02.2018 | Aufgrund der Sicherheitspatches von xt:Commerce vom 22.02.2018, ist ein Update des Plugins auf diese Version erforderlich, ansonsten funktioniert der Amazon-Login nicht mehr korrekt Änderungen:
|
| 2.1.3 | 24.08.2017 | Einen Fehler bei der Verarbeitung des IPN ReasonCode "MaxCapturesProcessed" behoben. Das Handling der ReasonCode-Abfragen verbessert. |
| 2.1.2 | 31.07.2017 | Ein Fehler der bei der Verarbeitung von Adressdaten in sehr seltenen Fällen zu einem SQL-Fehler geführt hat wurde behoben |
| 2.1.1 | 21.06.2017 | Ein Fehler der beim editieren einer Bestellung im Adminbereich zu einem Fehler geführt hat, wurde entfernt |
| 2.0.3 | 15.06.2017 | Feedback von Beta-Kunden in Plugin eingebunden
|
| 2.0.0 | 01.06.2017 | Generelle Überarbeitung des Plugins:
|
| 1.2.0 | 07.11.2016 |
|
| 1.2.1 | 13.12.2016 |
|
| 1.1.1 | 16.09.2016 |
|
| 1.1.0 | 24.08.2016 |
|
| 1.0.9 | 19.08.2016 |
|
| 1.0.8 | 09.08.2016 | Release version |