xtCommerce Template: tfm_manhattan
tfm_manhattan ist ein responsives Shoptemplate für xtCommerce.
Das Template benötigt xtCommerce mindestens in der Version 6.2.0.
Zum Template gibt es das Plugin “tfm_manhattan_template_helper”.
Dieses Plugin legt bei der Installation die benötigten Felder an, damit alle Funktionalitäten des Templates genutzt werden können.
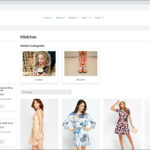
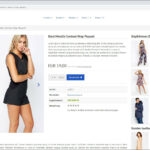
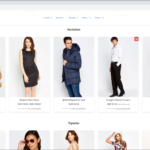
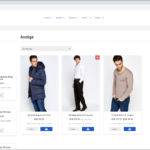
Screenshots
Installation des "tfm_manhattan_template_helper" Plugins
Installieren Sie das Plugin wie gewohnt in Ihrem Shop, eine detaillierte Anleitung zur Plugin Installation finden Sie hier.
Nach der Plugininstallation, öffnen Sie die Plugin-Konfiguration, welche Sie in Ihrem Shop-Backend unter “Plugins => Installierte Plugins => tfm_manhattan_template_helper (bearbeiten)” finden.
Hier aktivieren Sie das Plugin zunächst generell mit der Option “Status“.
Pluginoptionen "tfm_manhattan_template_helper"
| Option | Erklärung | Standardwert |
| Megamenu Style: | Mit dieser Option legen Sie den Style des Megamenüs fest. Es gibt 3 verschiedene Werte:
| tfm (Manhattan Megamenu) |
| Startseitenslider ID | Mit dieser Option legen Sie den Slider fest, welcher auf der Startseite unter der Navigation angezeigt wird. Hier können Sie die unter "Inhalte" -> "Contentmanager" -> "Slider" angelegten Slider auswählen | |
| Megamenu - Zeige drittes Level | Mit dieser Option legen Sie fest, ob in der Navigation* das dritte Level ausgegeben werden soll. *nur für das Manhattan Megamenu | false |
| Startseitenkategorien - Beschreibung anzeigen | Mit dieser Option legen Sie fest, ob bei den Startseitenkategorien unter den Kategorienamen noch die Beschreibung ausgegeben werden soll. | false |
| Telefonnummer | Tragen Sie hier Ihre Telefonnummer ein, um diese im Footer unter dem Shop-Logo anzuzeigen | |
| E-Mail-Adresse | Tragen Sie hier Ihre E-Mail ein, um diese im Footer unter dem Shop-Logo anzuzeigen | |
| Öffnungszeiten | Tragen Sie hier Ihre Öffnungszeiten ein, um diese im Footer unter dem Shop-Logo anzuzeigen |
Installation und Aktivierung des "tfm_manhattan" Templates
Laden Sie den “tfm_manhattan” Templateordner über FTP in Ihr Shopverzeichnis unter Templates hoch.
Einstellungen -> Konfiguration -> Template und wählen Sie unter “Standard Template” das Theme “xt_responsive” aus.
Gehen Sie dann in das Backend Ihres xtCommerce-Shops und navigieren Sie zu “Shop-Einstellungen” -> IHR MANDANT -> Template
Wählen Sie hier “tfm_manhattan” im Dropdown Feld aus.
Einrichtung Startseitenslider
Um den Slider einzurichten navigieren Sie im Backend von xtCommerce auf “Inhalt” -> “Contentmanager” -> “Slider”.
Hier können Sie bei Bedarf Slider anlegen oder bestehende bearbeiten.
Wählen Sie einen Slider aus und navigieren Sie zu den einzelen Slides (Slider-Bilder).
Hier können Sie Sliderbilder hinterlegen.
Empfohlene Slide-Bildgröße: 1920 x 720 px
Zudem können Sie bei den Slides eine Überschrift, eine Beschreibung, sowie ein Button Text hinterlegen.
Zusätzlich haben Sie noch die Möglichkeit ein kleineres Sliderbild zu hinterlegen in dem Feld “Bildname (mobil)”, um die Ladezeiten auf mobilen Geräten zu optimieren.
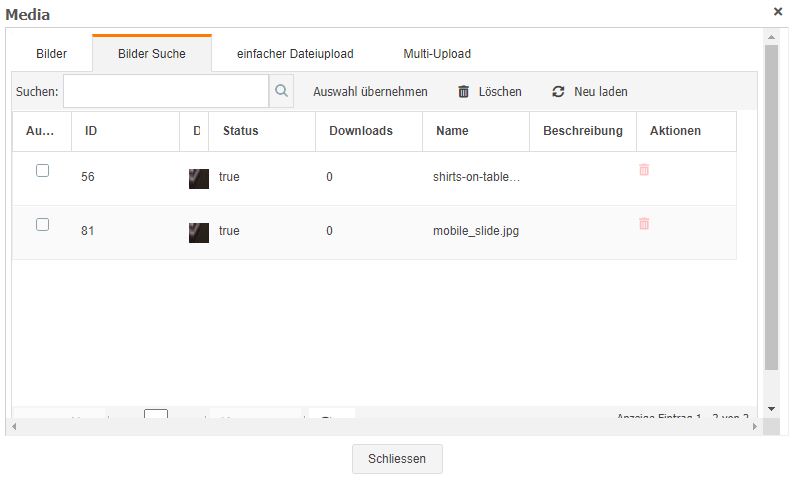
Hierfür müssen Sie im Slide ein zweites Bild hochladen. In dem Media Popup-Fenster finden Sie im Reiter “Bilder Suche” Ihre hochgeladenen Bilder. Das Bild, welches auf Desktop dargestellt werden soll, haken Sie an und klicken auf “Auswahl übernehmen”. Bei dem Bild für Mobilgeräte merken/kopieren Sie sich den Bildnamen und tragen Sie Ihn in der Slide-Option “Bildname (mobil)” ein. Zum Beispiel:

Hier müsste das obere gelistete Bild angehakt werden und dann die Schaltfläche “Auwahl übernehmen” betätigt werden.
Das Bild für die mobile Ansicht hat hier den Namen “mobile_slide.jpg”. Diesen Namen müssten Sie in das Feld “Bildname (mobil)” eintragen.
Hinweis: Sollten Sie diese Felder nicht sehen, stellen Sie sicher, dass Sie das Plugin “tfm_manhattan_template_helper” installiert und aktiviert haben.
Einrichtung Startseitenkategorien
Um die Startseitenkategorien einzurichten, navigieren im Backend Ihres xtCommerce Shops auf “Shop” -> IHR-MANDANT -> und klicken Sie auf die gewünschte Kategorie.
In der Übersicht der Kategorie geben Sie der Kategorie ein Bild. Dies können Sie über die Schaltfläche “Bilder bearbeiten” oben rechts machen.
Empfohlene Kategoriebildgröße: 480 x 360 px
Setzen Sie außerdem den Haken bei “Startseitenkategorie”
Für eine kurze Beschreibung der Kategorie (eine kurze Wortgruppe) nutzen Sie das Feld “Beschreibung”.
Speichern Sie Ihre Änderungen.
Hinweis: Es werden mindestens 3 Startseitenkategorien benötigt. Bei mehr als 3 Startseitenkategorien, wird das Element zum Slider.
Sie haben die Möglichkeit für jede Hauptkategorie ein unterschiedlichen Megamenu Style einzustellen.
Dies können Sie im Backend unter “Shop” -> IHR MANDANT -> IHRE KATEGORIE konfigurieren, indem Sie per Rechtklick auf die Kategorie klicken und dann auf “Bearbeiten” klicken.
Dort gibt es dann den Punkt “Megamenu Typ”. Sie können hier drei verschiedene Optionen (Manhattan Megamenü, Standard Megamenü, Einfaches Dropdown) auswählen.
Sollte die Kategorie keinen Wert beim Megamenu Typ haben, so wird der Wert der Pluginoption “Megamenu Style” des Plugins “tfm_manhattan_template_helper” genommen.
Konfiguration verschiedener xtCommerce Plugins
Das “tfm_manhattan” Theme beinhaltet viele optische Anpassungen für oft benutzte xtCommerce-Plugins.
Für die beste Darstellung der Plugins im Shop empfehlen wir folgende Konfigurationen für die jeweiligen Plugins.
xt_auto_cross_sell
- Aktiviert für Mandanten – true
- Max. Anzahl – 5
- Im Warenkorb anzeigen – true
xt_bestseller_products
- Status – true
- Seite aktivieren – true
- Box aktivieren – true
- Anzahl in Box – 1
- Anzahl Artikel – 8
- Template – product_listing_slider.html
xt_cross_selling
- Aktiviert für Mandanten – true
- Anzahl Artikel – 5
- Im Warenkorb anzeigen – true
- Warenkorbartikel ausblenden – true
xt_new_products
- Status – true
- Seite aktivieren – true
- Box aktivieren – true
- Anzahl in Box – 1
- Anzahl Artikel – 8
- Template – product_listing_slider.html
xt_special_products
- Status – true
- Seite aktivieren – true
- Box aktivieren – true
- Anzahl in Box – 1
- Anzahl Artikel – 8
- Template – product_listing_slider.html
xt_startpage_products
- Aktivieren – true
- Anzahl Artikel – 12
- Template – product_listing_slider.html
xt_upcoming_products
- Status – true
- Seite aktivieren – true
- Box aktivieren – true
- Anzahl in Box – 1
- Anzahl Artikel – 8
- Template – product_listing_slider.html
xt_last_viewed_products
- Max. Produktanzahl – 1
- Aktiviert auf Produktseite – false
Hauptfarbe des Templates ändern
Um die Hauptfarbe des Manhattan Templates zu ändern, navigieren Sie im xtCommerce Backend zu “Einstellungen” -> “CSS-Theme-Editor”.
Klicken Sie dann das Manhattan Template an.
In der sich dann öffnenden Übersicht finden Sie viele verschiedene Reiter.
Einer der Reiter hat die Aufschrift “Farben”. Klicken Sie diesen an.
Dort befindet sich ein Feld mit der Beschriftung “@brand-primary”. Tragen Sie in den danebenstehenden Feld Ihren Farb-Hexcode ein.
Speichern Sie die Änderungen. Nun sind Sie wieder in der Übersicht des CSS-Theme-Editors.
Beim Manhattan Template müssen Sie nun noch auf die Schaltfläche ↻ “CSS generieren” klicken, welche sich unter “Aktionen” befindet.
Leeren Sie anschließend noch Ihren Cache unter “System” -> “Cache entleeren” -> “All caches” und Sie sollten die Hauptfarbe des Templates geändert haben.