xtCommerce Template: tfm_jersey
tfm_jersey ist ein responsives Shoptemplate für xtCommerce.
Das Template benötigt xtCommerce mindestens in der Version 6.2.0.
Zum Template gibt es das Plugin “tfm_jersey_template_helper”.
Dieses Plugin legt bei der Installation die benötigten Felder an, damit alle Funktionalitäten des Templates genutzt werden können.
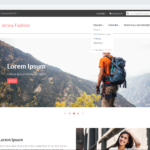
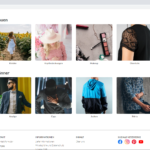
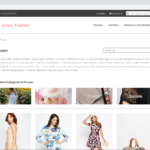
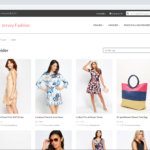
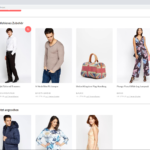
Screenshots
Installation des "tfm_jersey_template_helper" Plugins
Installieren Sie das Plugin wie gewohnt in Ihrem Shop, eine detaillierte Anleitung zur Plugin Installation finden Sie hier.
Nach der Plugininstallation, öffnen Sie die Plugin-Konfiguration, welche Sie in Ihrem Shop-Backend unter “Plugins => Installierte Plugins => tfm_jersey_template_helper (bearbeiten)” finden.
Hier aktivieren Sie das Plugin zunächst generell mit der Option “Status”.
Pluginoptionen "tfm_jersey_template_helper"
| Option | Erklärung | Standardwert |
| Startseitenslider ID | Mit dieser Option legen Sie den Slider fest, welcher auf der Startseite unter der Navigation angezeigt wird. Hier können Sie die unter "Inhalte" -> "Contentmanager" -> "Slider" angelegten Slider auswählen | |
| Tragen Sie hier Ihre Facebook URL ein | ||
| Tragen Sie hier Ihre Instagram URL ein | ||
| Tragen Sie hier Ihre Pinterest URL ein | ||
| Youtube | Tragen Sie hier Ihre Youtube URL ein | |
| Telefonnummer | Tragen Sie hier Ihre Telefonnummer ein, um diese im Footer unter dem Shop-Logo anzuzeigen | |
| E-Mail-Adresse | Tragen Sie hier Ihre E-Mail ein, um diese im Footer unter dem Shop-Logo anzuzeigen | |
| Öffnungszeiten | Tragen Sie hier Ihre Öffnungszeiten ein, um diese im Footer unter dem Shop-Logo anzuzeigen |
Installation und Aktivierung des "tfm_jersey" Templates
Laden Sie den “tfm_jersey” Templateordner über FTP in Ihr Shopverzeichnis unter Templates hoch.
Einstellungen -> Konfiguration -> Template und wählen Sie unter “Standard Template” das Theme “xt_responsive” aus.
Gehen Sie dann in das Backend Ihres xtCommerce-Shops und navigieren Sie zu “Shop-Einstellungen” -> IHR MANDANT -> Template
Wählen Sie hier “tfm_jersey” im Dropdown Feld aus.
Einrichtung Startseitenslider
Um den Slider einzurichten navigieren Sie im Backend von xtCommerce auf “Inhalt” -> “Contentmanager” -> “Slider”.
Hier können Sie bei Bedarf Slider anlegen oder bestehende bearbeiten.
Wählen Sie einen Slider aus und navigieren Sie zu den einzelen Slides (Slider-Bilder).
Hier können Sie Sliderbilder hinterlegen.
Empfohlene Slide-Bildgröße: 1140 x 500 px
Zudem können Sie bei den Slides eine Überschrift, eine Beschreibung, sowie ein Button Text hinterlegen.
Zusätzlich haben Sie noch die Möglichkeit ein kleineres Sliderbild zu hinterlegen in dem Feld “Bildname (mobil)”, um die Ladezeiten auf mobilen Geräten zu optimieren.
Hierfür müssen Sie im Slide ein zweites Bild hochladen. In dem Media Popup-Fenster finden Sie im Reiter “Bilder Suche” Ihre hochgeladenen Bilder. Das Bild, welches auf Desktop dargestellt werden soll, haken Sie an und klicken auf “Auswahl übernehmen”. Bei dem Bild für Mobilgeräte merken/kopieren Sie sich den Bildnamen und tragen Sie Ihn in der Slide-Option “Bildname (mobil)” ein. Zum Beispiel:
Hier müsste das obere gelistete Bild angehakt werden und dann die Schaltfläche “Auswahl übernehmen” betätigt werden.
Das Bild für die mobile Ansicht hat hier den Namen “mobile_slide.jpg”. Diesen Namen müssten Sie in das Feld “Bildname (mobil)” eintragen.
Hinweis: Sollten Sie diese Felder nicht sehen, stellen Sie sicher, dass Sie das Plugin “tfm_jersey_template_helper” installiert und aktiviert haben.
Einrichtung Startseitenkategorien
Um die Startseitenkategorien einzurichten, navigieren im Backend Ihres xtCommerce Shops auf “Shop” -> IHR-MANDANT -> und klicken Sie auf die gewünschte Kategorie.
In der Übersicht der Kategorie geben Sie der Kategorie ein Bild. Dies können Sie über die Schaltfläche “Bilder bearbeiten” oben rechts machen.
Empfohlene Kategoriebildgröße: 280 x 280 px
Wichtig: Achten Sie darauf das sich das Hauptmerkmal des Bildes in der Mitte des Bildes befindet. Dies wird für die optimale Darstellung der Unterkategorien auf den Kategorieseiten benötigt.
Setzen Sie außerdem den Haken bei “Startseitenkategorie”
Hinweis: Es muss sowohl die Hauptkategorie angehakt werden (liefert die Überschrift auf der Startseite) und mindestens eine Unterkategorie der Hauptkategorie.
Speichern Sie Ihre Änderungen.
Bearbeitung des Startseiteninhaltes
Um die Inhaltsbereiche auf den Startseiten zu pflegen, navigieren Sie im Backend Ihres xtCommerce Shops auf “Inhalte” -> “Contentmanager” -> “Content” und klicken Sie auf die Inhalte mit den ID’s 90000, 90001, 90002. Hier können Sie den Content Titel (Überschrift), den Text und das Bild festlegen (über den Medien-Upload).
Empfohlene Bildgröße der Contentbilder ist 800px x 535px
Speichern Sie abschließend Ihre Änderungen.
Hauptfarbe des Templates ändern
Um die Hauptfarbe des Jersey Templates zu ändern, navigieren Sie im xtCommerce Backend zu “Einstellungen” -> “CSS-Theme-Editor”.
Klicken Sie dann das Jersey Template an.
In der sich dann öffnenden Übersicht finden Sie viele verschiedene Reiter.
Einer der Reiter hat die Aufschrift “Farben”. Klicken Sie diesen an.
Dort befindet sich ein Feld mit der Beschriftung “@brand-primary”. Tragen Sie in den danebenstehenden Feld Ihren Farb-Hexcode ein.
Speichern Sie die Änderungen. Nun sind Sie wieder in der Übersicht des CSS-Theme-Editors.
Beim Jersey Template müssen Sie nun noch auf die Schaltfläche ↻ “CSS generieren” klicken, welche sich unter “Aktionen” befindet.
Leeren Sie anschließend noch Ihren Cache unter “System” -> “Cache entleeren” -> “All caches” und Sie sollten die Hauptfarbe des Templates geändert haben.