Der Startseiten-Slider für Ihren xt:Commerce 4 Shop
Das Plugin tfm_xslider ermöglicht Ihnen auf einfache Weise einen leicht zu handhabende Content-Slider an verschiedene Positionen in Ihrem Shop einzubinden.
Das besondere an dem Plugin ist, dass wir versucht haben eine Lösung zu schaffen, welche von Kunden einfach in kleine Shops integriert werden kann und gleichzeitig eine hochgradig flexible Lösung für Agenturen zu erstellen, die sich problemlos mit den verschiedensten Slider-Frameworks betreiben lässt.
Im Rahmen dieses Konzepts, haben wir neben dem Coda-Slider ebenfalls einen Modus in den Slider integriert, welcher bereits für Bootstrap-Templates vorbereitet ist.
Inhalte lassen sich in vordefinierten Positionen im Slider einbinden, außerdem besteht die Möglichkeit alle Elemente im Slider individuell per CSS zu positionieren. Als Agentur haben Sie so die Möglichkeit Ihren Kunden den Slider zu installieren und die Positionen der Inhalte zu fixieren, Ihre Kunden können danach Slider-Inhalte nach eigenen Wünschen erstellen und positionieren ohne das Stylesheet anpassen zu müssen.
Wie alle 4tfm Plugins, können Sie den xSlider ebenfalls im xt:Commerce Store bestellen.
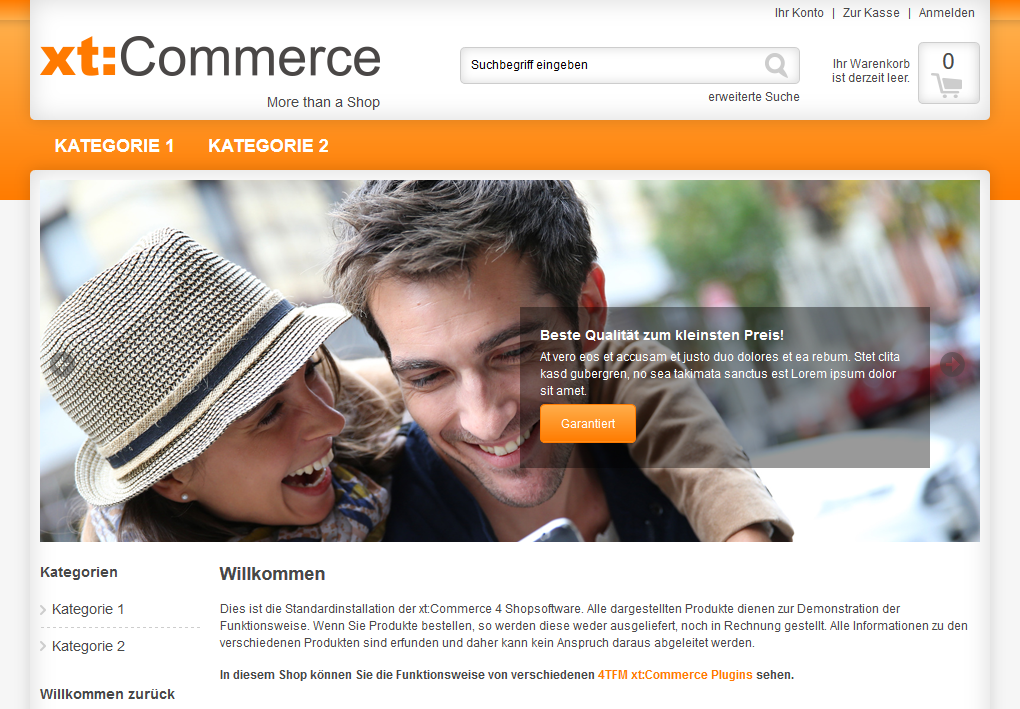
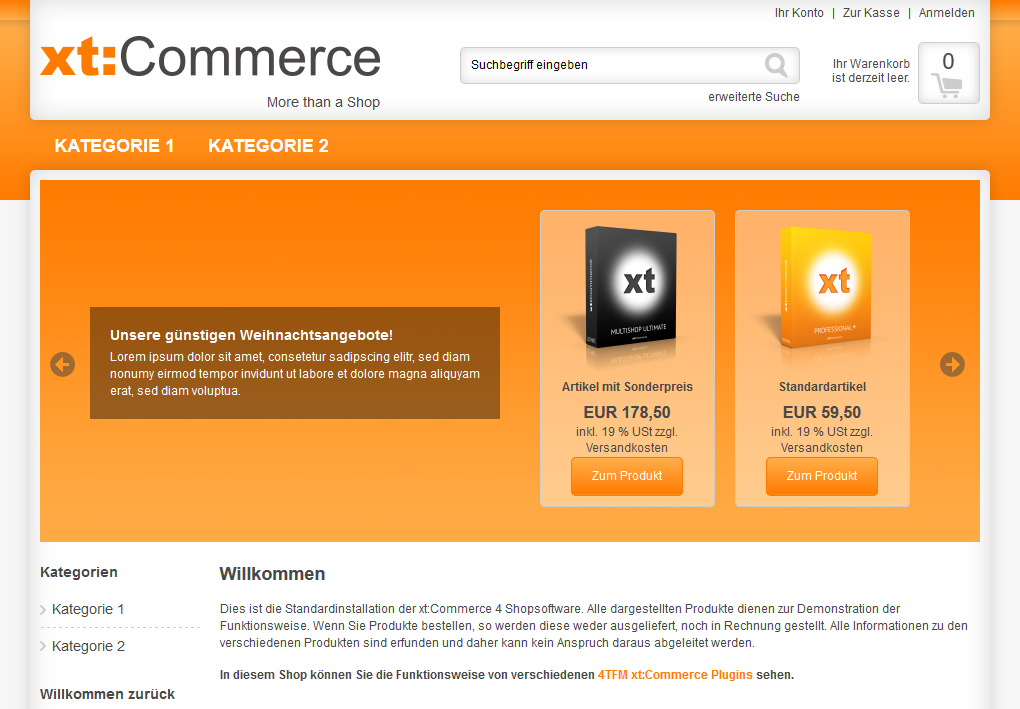
Der Slider im Shop:
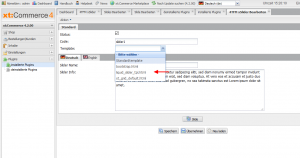
Adminbereich des Sliders:


Installation
Führen Sie zunächst die generelle Installationsanleitung für 4tfm-Plugins aus, bis Sie zum Schritt 4. kommen. Danach fahren Sie hier fort.
Das Plugin sollte nun im Shop installiert und aktiviert sein. Aktivieren Sie nun noch das Plugin für die Mandanten in dem Sie die Funktion nutzen wollen (Plugin-Option “Für Mandant aktivieren”) und laden Sie den Administrationsbereich mit einem Klick auf die F5 Taste neu.
Nun kopieren Sie die Datei “default_slider_bg.png”, welche dem Plugin beiliegt in den Ordner Ihre-Shop/media/images/org/ auf den Webserver Ihres Shops.
(Sie finden die Datei “default_slider_bg.png” im Plugin im Ordner tfm_xslider/images/.)
Konfiguration & Nutzung
Plugin Optionen
| Option: | Beschreibung: |
| Für Mandant aktivieren: | Diese Option aktiviert das Plugin für diesen Mandanten |
| JS-Dateien Laden: | Mit dieser Option können Sie steuern ob die Javascripte für xt_grid oder bootstrap geladen werden sollen, außerdem können Sie das einbinden der Javascripte generell deaktivieren, falls Sie Ihre eigenen Scripte nutzen wollen.* |
| CSS-Dateien Laden: | Mit dieser Option können Sie steuern ob die Stylesheets für xt_grid oder bootstrap geladen werden sollen, außerdem können Sie das einbinden der Stylesheets generell deaktivieren, falls Sie Ihre eigenen Scripte nutzen wollen.* |
| HTML-Editor für Beschreibungsfelder: | Mit dieser Option können Sie steuern, ob im Backend des Shops die "Beschreibung"-Felder des Sliders bzw. der Slides einen HTML-Editor als Eingabe-Feld verwenden sollen. Wir empfehlen dieses generell eher nicht, da es hier durchaus zu Problemen bei der Anzeige des Inhalts kommen kann. Sollten Sie den Editor jedoch mit Bedacht verwenden, dann spricht nichts dagegen diesen zu aktivieren. |
* Bitte bedenken Sie, dass das deaktivieren der Scripte den Slider Funktionsunfähig macht, sofern Sie nicht andere Scripte einbinden die die Funktionalität wieder herstellen. Wir haben diese Optionen integriert um Ihnen bzw. Ihrem Dienstleister zu ermöglichen andere Slider-Scripte als die von uns integrierten zu nutzen. (Siehe auch: Entwickler-Infos)
Erstellen eines Sliders
Um einen Slider für Ihren Shop zu erstellen gehen Sie wie folgt vor:
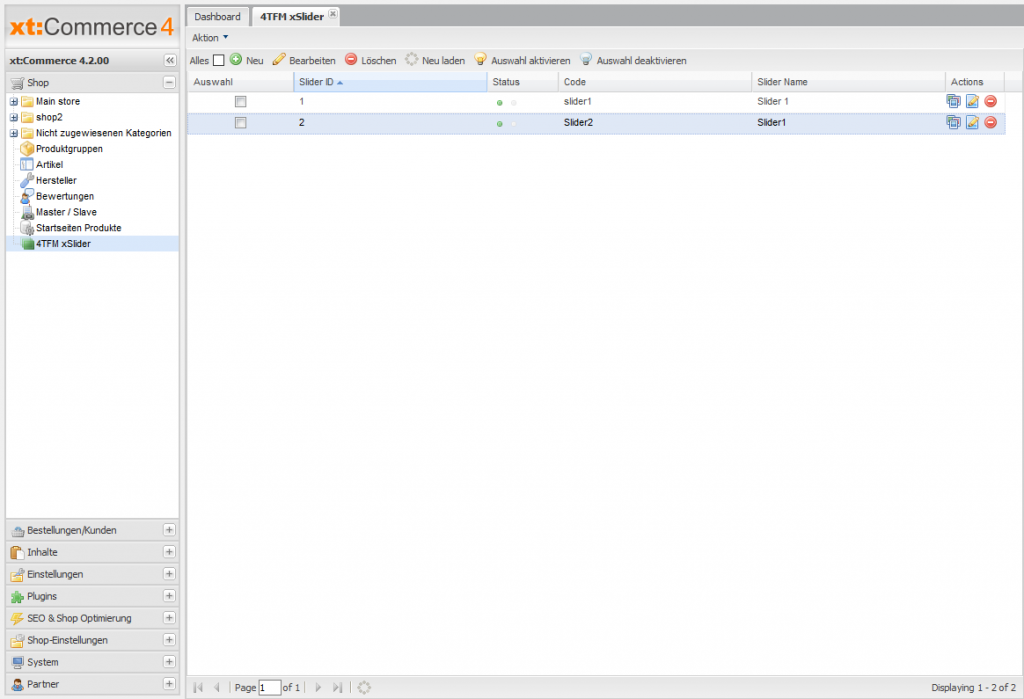
Öffnen Sie die Slider-Übersicht mit einem Klick auf “4TFM xSlider” im Menü “Shop”. Hier können Sie neue Slider für Ihre Shops definieren.
In diesem Screenshot sehen Sie bereits zwei definierte Slider, sollten Sie das Plugin gerade installiert haben ist die Liste noch leer:

Klicken Sie auf “neu” um Ihren ersten Slider zu erstellen.
Nun müssen Sie verschiedene Grundkonfigurationen machen:
| Option: | Beschreibung: |
| Status | Mit dieser Option können Sie den gesamten Slider deaktivieren |
| Code | In dieser Option müssen Sie einen Code definieren. Diesen nutzen wir später um den Slider im Template zu positionieren. Bitte nutzen Sie hier ein zusammenhängendes Wort ohne Umlaute und Sonderzeichen. Wir empfehlen etwas wie "Slider1", "Slider2", "Slider_Landingpage" etc. |
| Template | Hier müssen Sie das Tempalte für den Slider wählen. Sollten Sie xt_grid oder ein xt_grid basiertes Template benutzen, oder dieses nicht genau wissen, ignorieren Sie diese Option. (In diesem Fall wird automatisch das Template "xt_grid_default.html" benutzt. Sollten Sie ein ein responsive "Bootstrap"-Template nutzen, wählen Sie hier "bootstrap.html". Wichtig: Sollten Sie oder Ihr Dienstleister ein Template für Ihren Shop für den Slider erstellt haben, wird dieses hier angezeigt werden. Ggf. müssen Sie hier also ein abweichendes Template auswählen. |
| Slider Name & Info | Diese Felder werden von Haus aus nicht im Template angezeigt und können genutzt werden um Informationen zum Slider zu hinterlegen. Sollten Sie eine Überschrift über dem Slider einbinden wollen, dann könnten Sie z.B. dieses Feld dazu nutzen oder die Datenbank entsprechend erweitern. |
Nachdem Sie alle Felder entsprechend Ihren Vorstellungen gefüllt haben speichern Sie den Slider.
Den Slider haben wir nun definiert, nun muss noch mindestens ein Slide erstellt werden, Klicken Sie auf “Slides Bearbeiten” in der Listenansicht der Slider um dieses zu machen.
In der folgenden Ansicht sehen Sie alle Slides die diesem Slider zugeordnet sind:
Sollten Sie einen neuen Slider erstellt haben, ist diese Liste natürlich leer und Sie müssen einen neuen Slide mit einem Klick auf “Neu” anlegen.
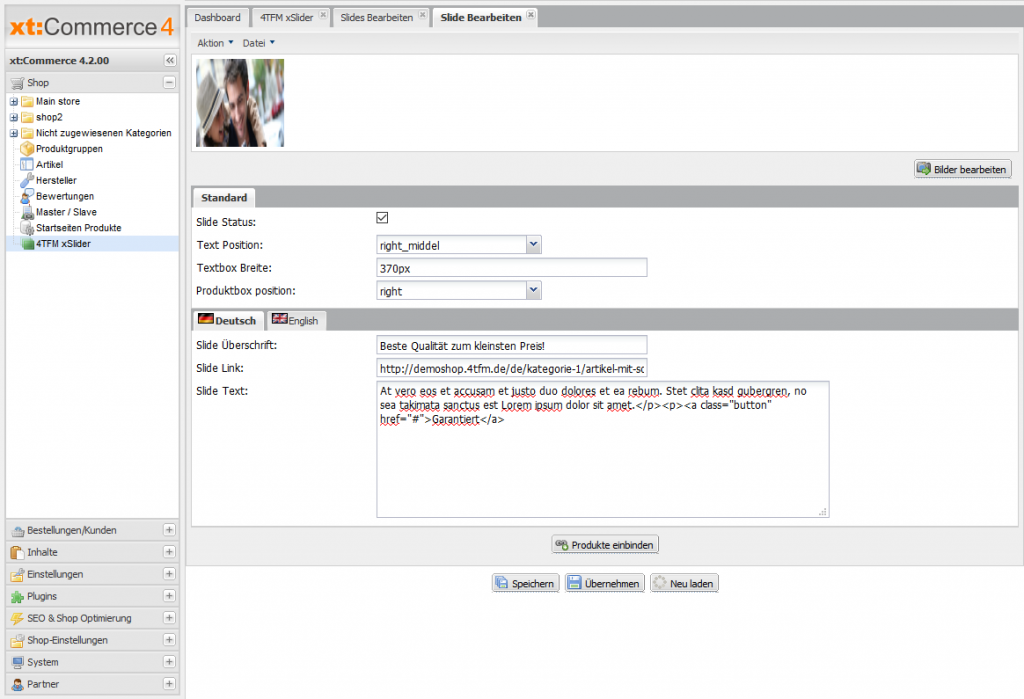
In diesem Bild sehen Sie einen Konfigurierten Slide.
| Option: | Beschreibung: |
| Bild (oben rechts) | <p>Hier können Sie ein Bild hochladen, weches in diesem Slide als Hintergrund eingebunden wird.</p> <p>Wichtig: Laden Sie das Bild in der Breite (und ggf. Höhe) Ihres Sliders in den Shop, das Bild wird in der Originalgröße angezeigt.</p> |
| Slide Status | Mit dieser Option können Sie diesen Slide temporär deaktivieren. |
| Reihenfolge | <p>Mit der Reihenfolge option können Sie steuern in welcher Reihenfolge die Slides im Slider angezeigt werden.</p> <p>Hinweis: Diese Option ist mit der Version 1.0.1 in den xSlider implementiert worden und daher noch nicht auf den Screenshots abgebildet.</p> |
| Text Position | Sollten Sie einen Text innerhalb des Slides anzeigen, können Sie mit dieser Option die Positionierung bestimmen. |
| Textbox Breite | Sollten Sie einen Text innerhalb des Slides anzeigen, können Sie mit dieser Option die breite konfigurieren. |
| Produktbox Position | Sollten Sie einen Produktlisting innerhalb des Slides anzeigen, können Sie mit dieser Option die Positionierung bestimmen. |
| Slide Überschrift & Slide Text | Hier können Sie Texte eintragen, welche in der Textbox als Teil des Slides angezeigt werden. |
| Slide Link | Falls der Slide den Kunden auf einen bestimmten Inhalt (z.B. ein Produkt oder eine Kategorie) verweisen soll, tragen Sie hier die vollständige URL ein. |
Mehr zum Thema Positionierung von Inhalten finden Sie unter Positionierung von Inhalten im Slider.
Wiederholen Sie diese Schritte, bis Sie alle von Ihnen gewünschten Slides erstellt haben.
Nun muss der Slider nur noch in das Shop-Template eingebunden werden, hier finden Sie eine Beschreibung zu diesem Schritt.
Optional: Produkte im Slider anzeigen
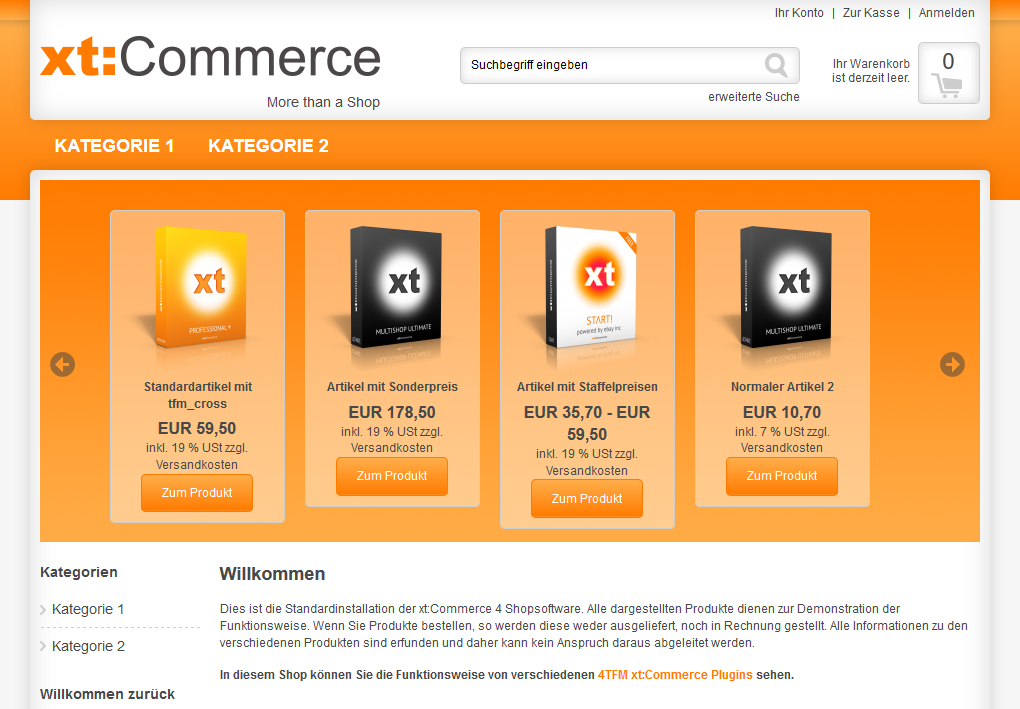
Der xSlider ist in der Lage Produktdaten in den Slider zu laden um Ihnen die Möglichkeit zu geben diese als Teil des Slides anzuzeigen:
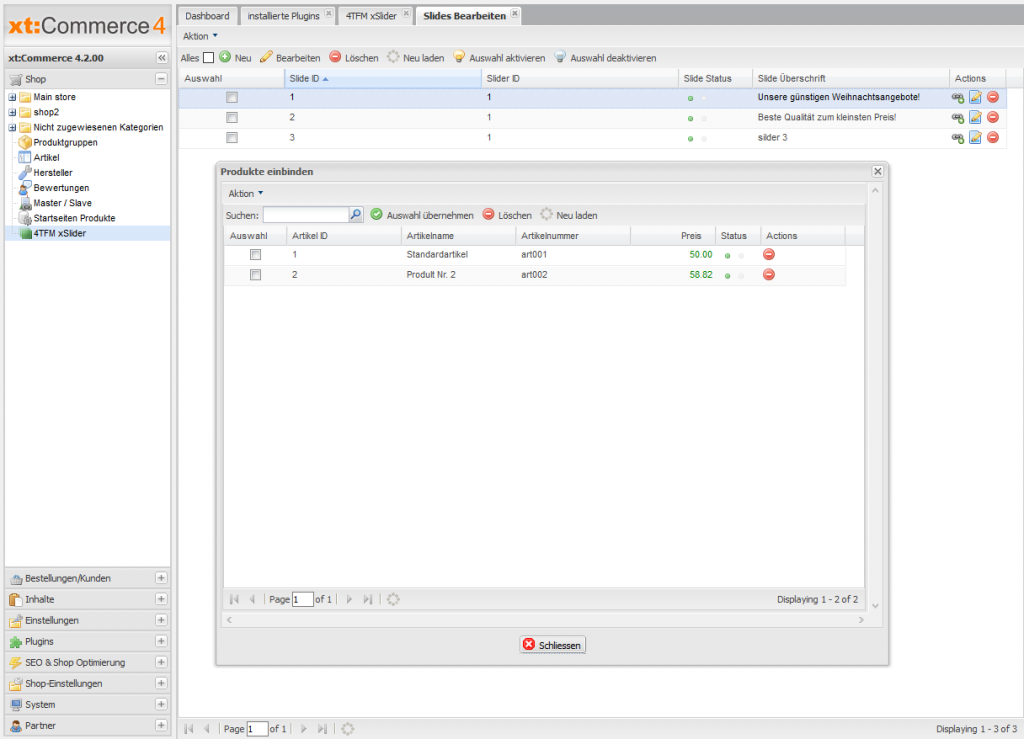
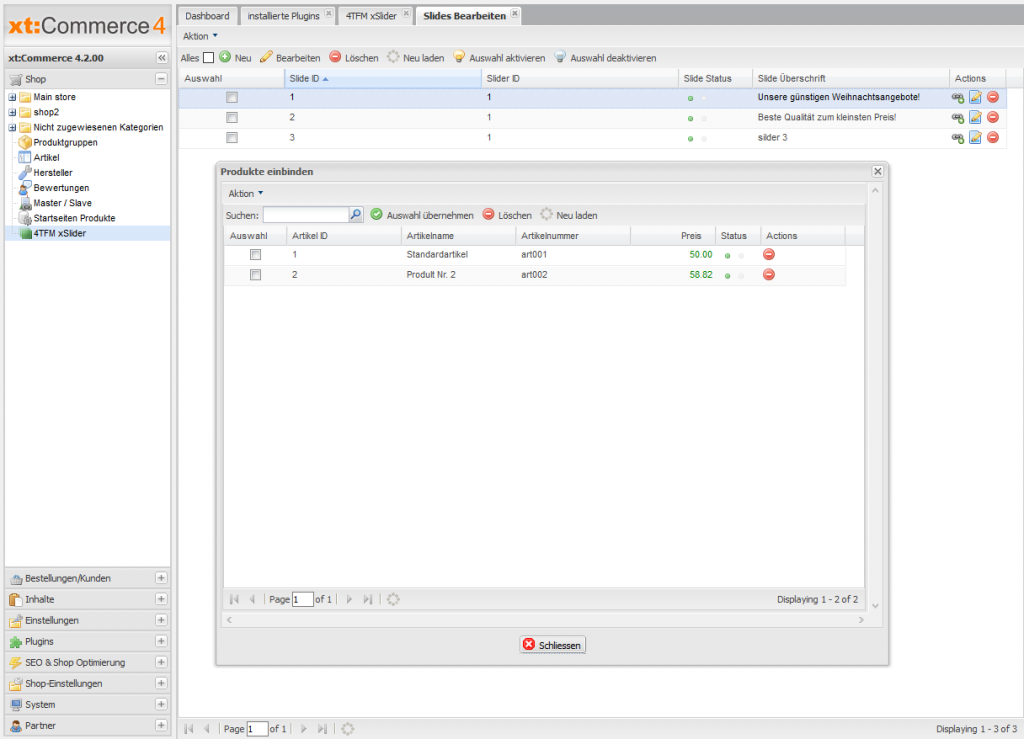
Um dieses zu machen, klicken Sie auf den Knopf “Produkte einbinden” in der Slide-Übersicht.
Nun öffnet sich ein Fenster in dem die diesen Slide zugeordneten Produkte angezeigt werden, falls Sie noch keine Produkte zugeordnet haben ist die Liste leer.
Sie können das Suche-Feld nutzen um nach bestimmten Produkten zu suchen und diese zu aktivieren. Suchen Sie nach einem Stern “*” um alle Produkte anzuzeigen.
Wir empfehlen hier nur 1-2 Produkte auszuwählen, da der Platz im Slider natürlich sehr begrenzt ist.


Slider in Template einbinden
Nachdem Sie einen Slider und einige Slides im Backend des Shops konfiguriert haben, muss der Slider in Ihr Template eingebunden werden.
Dieses können Sie sehr einfach mit folgendem Code machen:

Wichtig ist, dass Sie im Parameter “code” den Code des Sliders einfügen den Sie im Backend konfiguriert haben:
Sollte Ihr Slider also den Code “Shop1_Startpage” haben, müssen Sie folgenden Code in das Template einbinden:
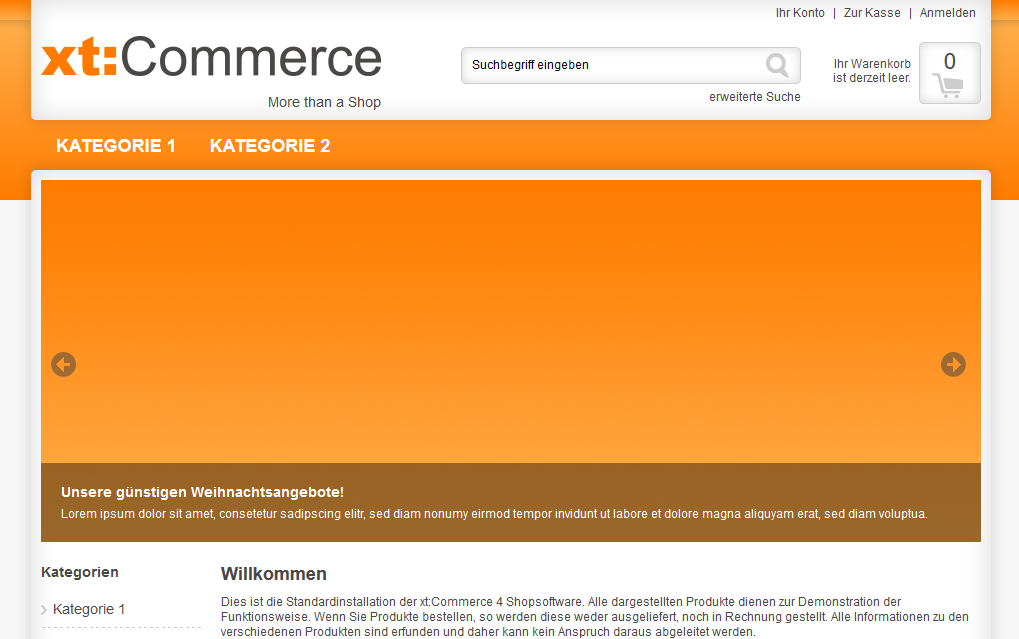
Beispiel: Slider auf der Startseite:
Der wohl gängigste Ort um einen Slider in Ihren Shop einzubinden ist die Startseite, das Ergebnis sollte in etwa wie in folgendem Screenshot aussehen:

Um dieses zu erreichen öffnen Sie die Datei “/templates/xt_grid/index.html”. Suchen Sie folgenden Code:
(Ca. Zeile 44)
Fügen Sie danach folgenden Code ein:
(Ändern Sie hier ggf. den Code in den Code den Sie vergeben haben.)
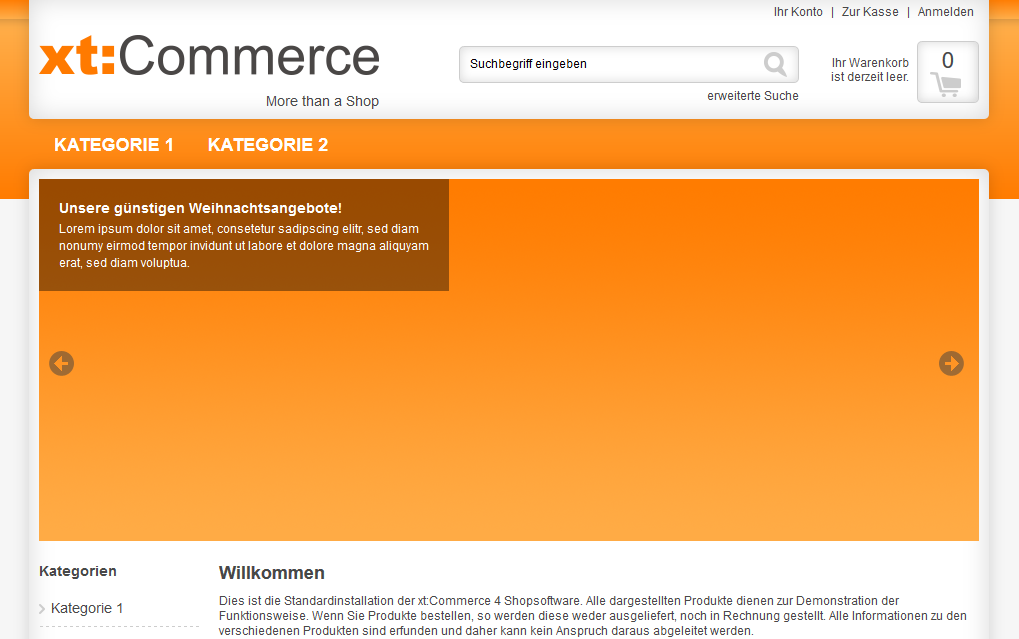
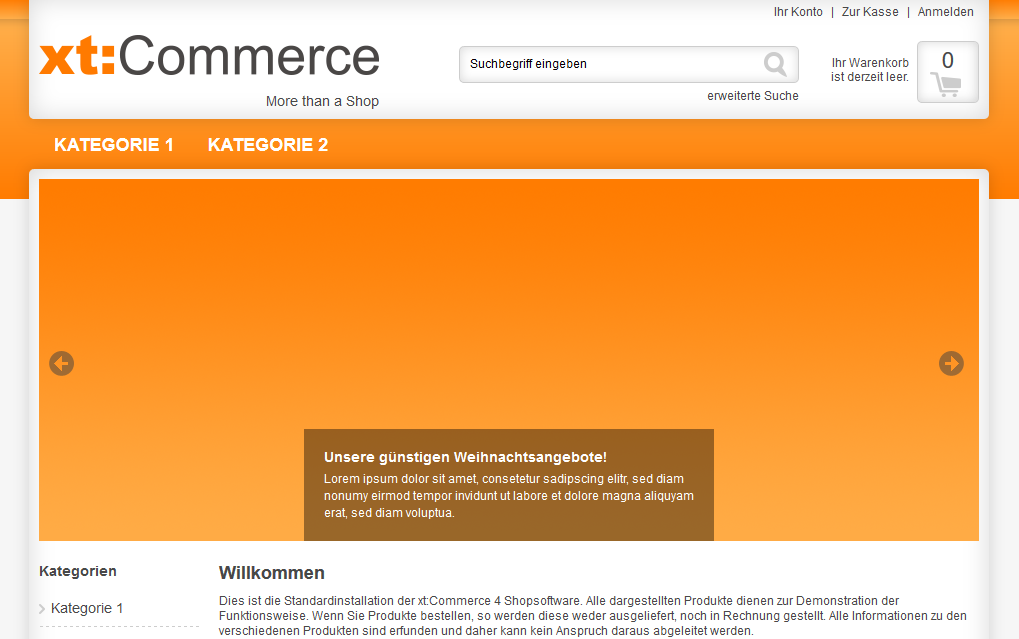
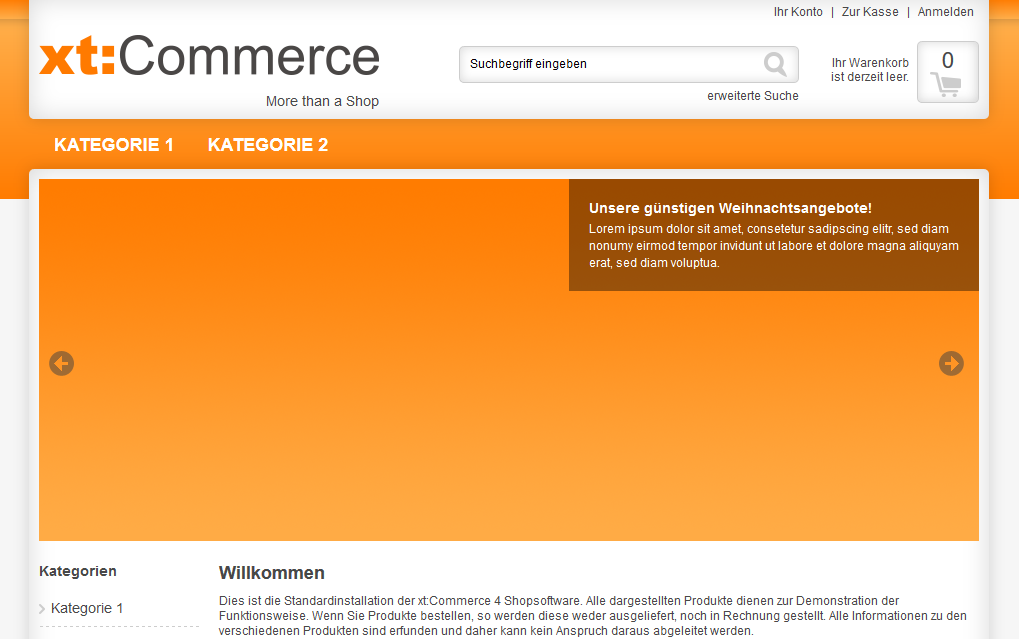
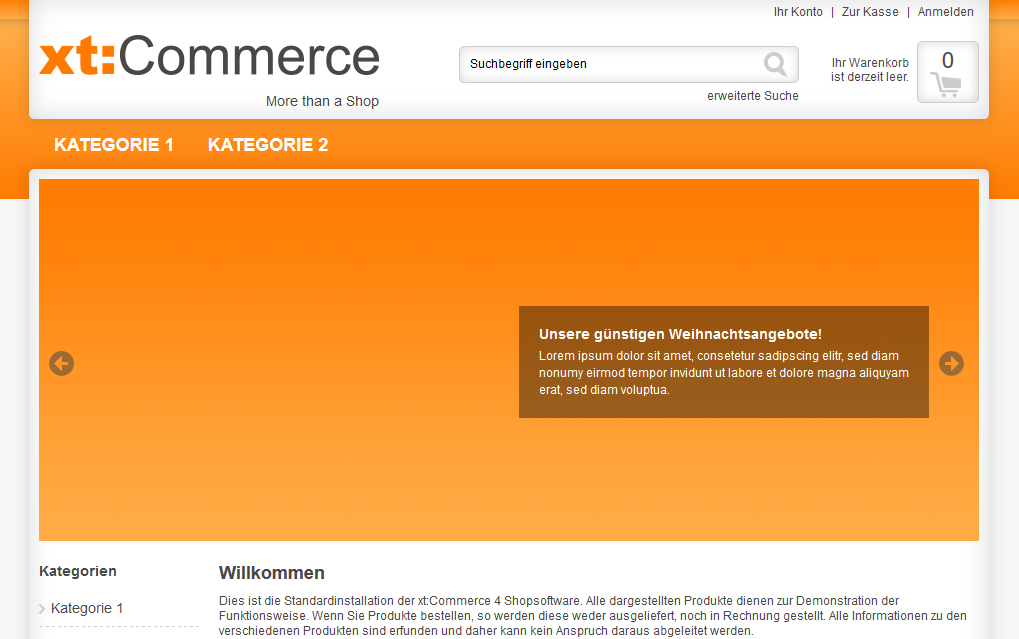
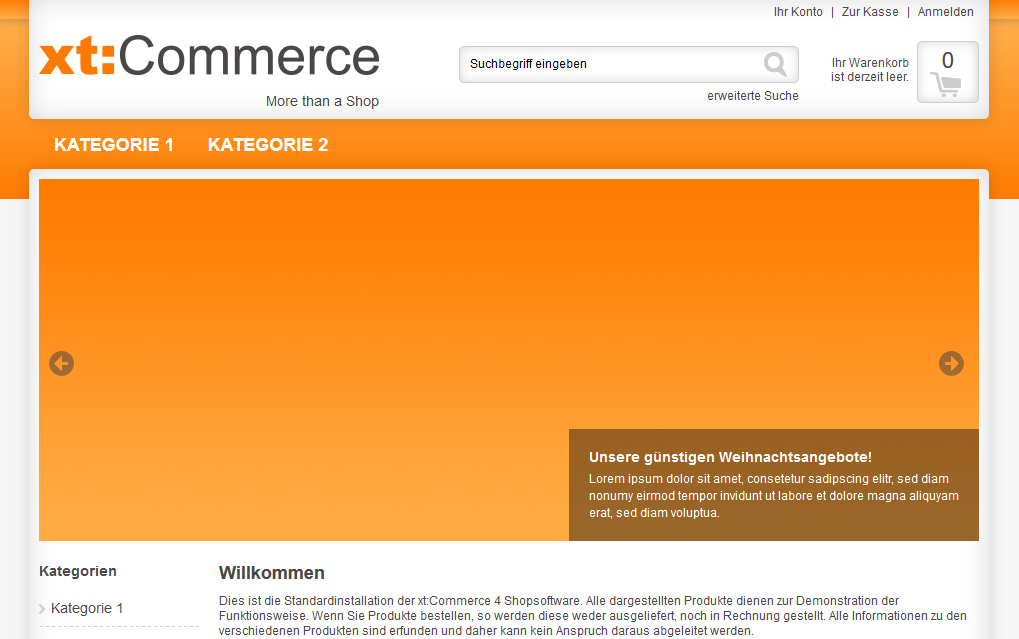
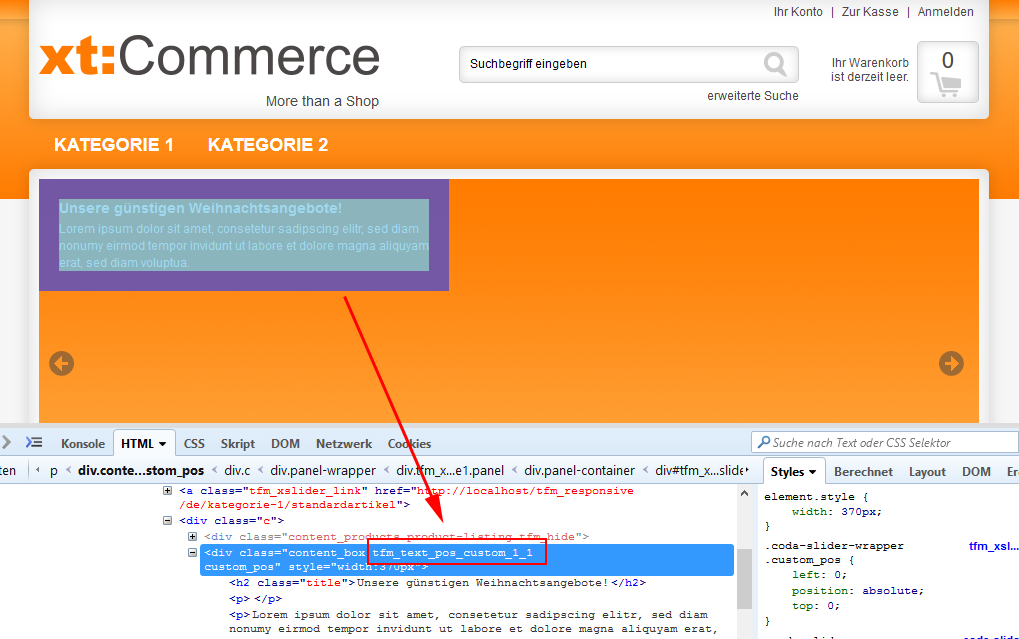
Positionierung von Inhalten
Das xSlider-Plugin erlaubt Ihnen Inhalte in vorgefertigte Positionen innerhalb des Sliders zu positionieren, hier müssen Sie jedoch auch die zweite Option “Textbox Breite” beachten.
(Bitte beachten Sie, dass dass die Ausrichtung in Bootstrap basierten Templates im Bootstrap modus ggf. leicht an Ihr Design angepasst werden muss. Gerne erstellen wir Ihnen ein Angebot um diese Anpassungen nach Ihren Vorgaben durchzuführen.)
| Position | Info | Screenshot |
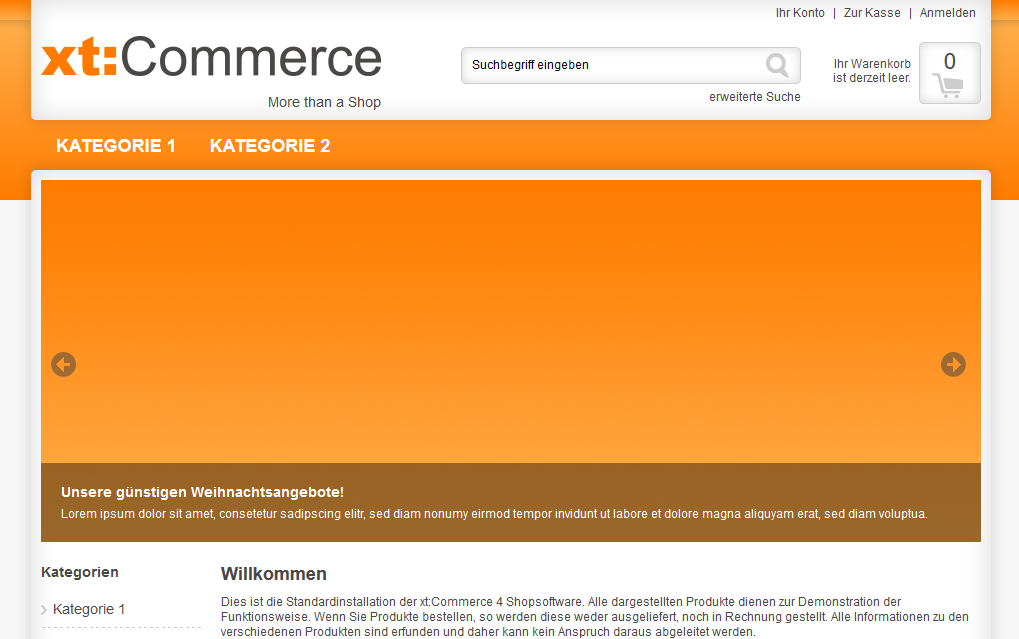
left_top |
Ausrichtung: links oben Textbox Breite: 370px |

|
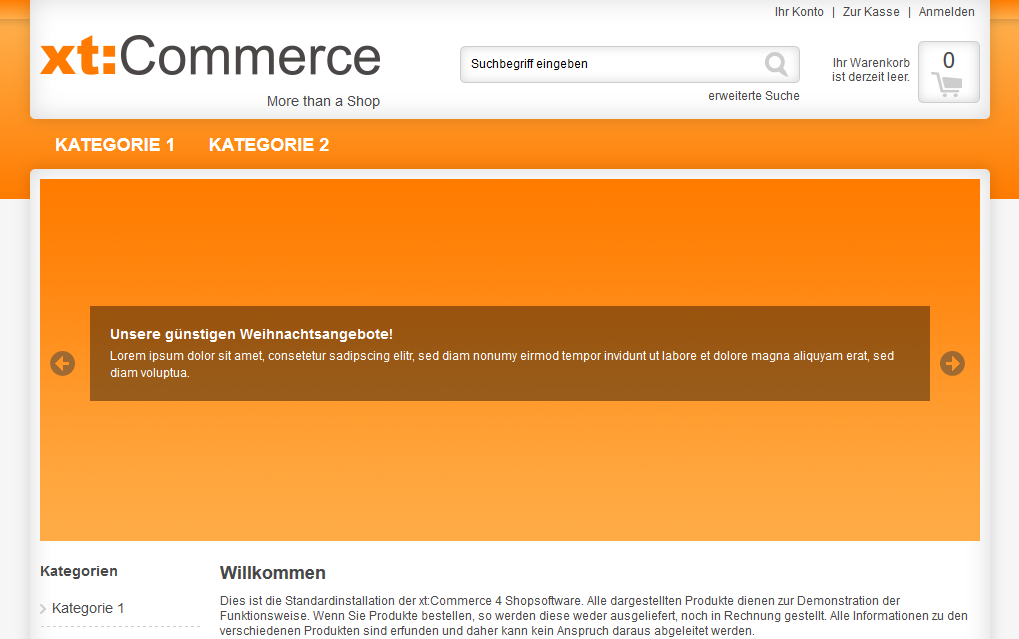
| left_middel | Ausrichtung: links mittig Textbox Breite: 370px |

|
| left_bottom | Ausrichtung: links unten Textbox Breite: 370px |

|
| center_top | Ausrichtung: zentriert oben Textbox Breite: 370px |

|
| center_middel | Ausrichtung: zentriert mittig Textbox Breite: 370px |

|
| center_bottom | Ausrichtung: zentriert unten Textbox Breite: 370px |

|
| right_top | Ausrichtung: rechts oben Textbox Breite: 370px |

|
| right_middel | Ausrichtung: rechts mittig Textbox Breite: 370px |

|
| right_bottom | Ausrichtung: rechts unten Textbox Breite: 370px |

|
| hide | Hide versteckt die Textbox. Wenn Sie keinen Text im Slider anzeigen wollen, würden wir eher empfehlen die Felder zu leeren, diese Option ist jedoch zum testen der Positionierungen sehr hilfreich. |
|
| custom | Mit der Option Custom aktivieren Sie die Ausgabe von eindeutigen CSS-Klassen für dieses Element. Mit diesen Klassen können Sie die Box wenn gewünscht/erforderlich frei positionieren. Textbox Breite: 370px |

|
left_top |
Ausrichtung: links oben Textbox Breite: 900px |

|
| left_middel | Ausrichtung: links mittig Textbox Breite: 800px (Damit die Navigations-Elemente die Box nicht überdecken wurde die Breite auf 800px limitiert) |

|
| left_bottom | Ausrichtung: links unten Textbox Breite: 900px |

|
Entwickler-Infos
Da wir als xt:Commerce Agentur darauf angewiesen sind flexibel auf die Anforderungen unserer Kunden zu reagieren wollen wir Ihnen dieses Möglichkeiten nicht vorenthalten.
Der xSlider erlaubt Ihnen problemlos den von Ihnen bevorzugten (oder vom Kunden benötigten) Javascript-Slider einzubinden.
Um dieses zu machen gehen Sie wie folgt vor:
1. Öffnen Sie Plugin-Optionen des xSliders und setzen Sie Optionen “CSS-Dateien Laden” und “JS-Dateien Laden” auf “disabled“.
(Dieses bewirkt, dass keine Stylesheets und Javascripte aus dem Plugin geladen werden.)
2. Einbinden der Javascripte Ihres bevorzugten Sliders:
Laden Sie die Javascripte des Sliders den Sie einbinden vollen in das Verzeichnis “/templates/ihr-template/javascript/“.
Öffnen Sie die Datei “/templates/ihr-template/javascript/js.php” und fügen Sie für jedes Script diese Zeile ein:
(Passen Sie die “100” durch einen Wert an. Dieser Parameter bestimmt die Reihenfolge der Scripte.)
Nachdem Sie die Datei gespeichert haben laden Sie das Frontend des Shops neu und prüfen Sie ob die Javascripte in den Quelltext des Shops eingebunden wurden.
Ist dieses nicht der Fall, überprüfen Sie diesen Schritt.
3. Einbinden der Stylesheets Ihres bevorzugten Sliders:
Laden Sie die Stylesheets des Sliders den Sie einbinden vollen in das Verzeichnis “/templates/ihr-template/css/“.
(Passen Sie die “100” durch einen Wert an. Dieser Parameter bestimmt die Reihenfolge der Scripte.)
Nachdem Sie die Datei gespeichert haben laden Sie das Frontend des Shops neu und prüfen Sie ob die Stylesheets in den Quelltext des Shops eingebunden wurden.
4. Templateausgabe an Schema des Sliders anpassen:
Öffnen Sie das Verzeichnis “/plugins/tfm_xslider/templates/boxes/” auf dem Server auf dem der Shop installiert ist. Hier finden Sie die beiden Default-Templates (“xt_grid_default.html” & “bootstrap.html“) des Sliders.
Erstellen Sie eine Kopie der Dateien in diesem Verzeichnis und geben Sie der Datei einen eindeutigen Namen.
Wenn Sie nun den Slider im Backend öffnen, sollten Sie in der Lage sein das neue Template für den Slider auszuwählen:

(Ein Beispiel für eine Liquid-Slider-Integration.)
Wählen Sie das neue Template aus und speichern Sie den Slider.
Nun müssen Sie dieses Template entsprechend der Anfoderungen des Sliders anpassen, d.h. Sie sorgen dafür, dass der HTML-Code in der Form ausgegeben wird, wie das von Ihnen verwendete Slider-Plugin dieses benötigt.
5. Positionierung der Slider-Elemente:
Folgendes Script bietet eine gute Grundlage um die Positionierung der Elemente einzubinden:
Bitte beachten Sie, dass die Elemente (da “position:absolute”) von einem relativ positionierten Element (“position:relative”) umschlossen sein müssen.