Damit Ihre Kunden nichts mehr vergessen
Das Plugin tfm_wishlist (Merkzettel/Wunschlisten Plugin) erlaubt Ihren Kunden Merkzettel zu erstellen und in diese Produkte für einen späteren oder erneuten Einkauf zu speichern.
Die Merkzettel können flexibel erstellt und angepasst werden. Der Kunde kann beliebig viele Wunschlisten verwalten, die beliebig viele Produkte beinhalten können.
Damit das Plugin flexibel in jeden Shop eingebunden werden kann, stehen verschiedene Spezialfunktionen zur Verfügung um den Kunden regelmäßig an seinen Merkzettel zu erinnern.
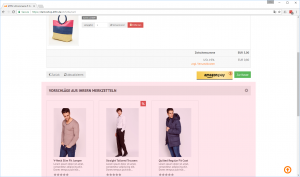
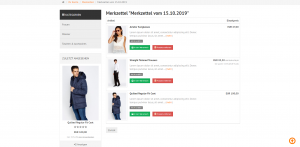
Auf der Warenkorb-Seite werden dem Kunden zum Beispiel zufällige Produkte von seinen Merkzetteln angezeigt.
Bilder
Bilder in xt:Commerce 5.x.x in xt_responsive
tfm_wishlist Installation
Wichtig: Von Haus aus sind alle Beschriftungen “Merkzettel” und in Englisch “Wishlist”. Sollten Sie dieses ändern wollen, prüfen Sie bitte diesen Hinweis vor der Installation.
Führen Sie zunächst die generelle Installationsanleitung für 4tfm-Plugins aus, bis Sie zum Schritt 4. kommen. Danach fahren Sie hier fort.
Integration in Ihr Template
Die Integration in Ihr Template haben wir sehr flexibel gehalten, je nachdem wie Sie das Plugin genau einsetzen möchten haben Sie verschiedene Möglichkeiten:
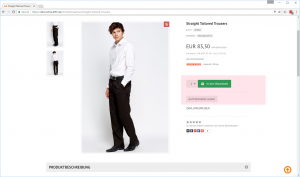
- Der “Auf den Merkzettel”-Button wird automatisch in Ihr Produkt-Detail-Template über einen Hook eingebunden.
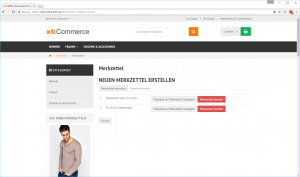
Das dazugehörige Template ist die Datei “tfm_wishlist_product_btn.html” - Der “Merkzettel”-Knopf auf der “Ihr Account”-Seite wird ebenfalls automatisch eingebunden
Das dazugehörige Template ist die Datei “tfm_wishlist_acc_btn.html” - Sollten Sie die “Ihre Merkzettel”-Box in das Template einbinden wollen gehen Sie bitte wie folgt vor:
Öffnen Sie die Datei “/templates/xt_responsive/index.html” und fügen Sie an der gewünschten Stelle folgenden Code ein:
- Sollten Sie sich nicht sicher sein, wo/wie Sie die Position wählen, würden wir empfehlen, dass Sie nach folgender Zeile suchen und den Code danach einfügen:
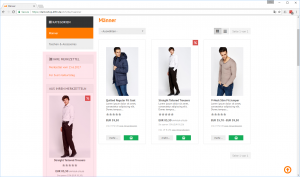
- Sollten Sie die “Aus Ihrem Merkzettel”-Box in das Template einbinden wollen gehen Sie bitte wie folgt vor:
Öffnen Sie die Datei “/templates/xt_responsive/index.html” und fügen Sie an der gewünschten Stelle folgenden Code ein:
Sollten Sie sich nicht sicher sein, wo/wie Sie die Position wählen, würden wir empfehlen, dass Sie nach folgender Zeile suchen und den Code danach einfügen:
Wenn Sie beide Boxen integrieren sollte nun in der “/templates/xt_responsive/index.html” in etwa folgenden Code finden:
Wichtig: Bitte beachten Sie, dass diese Boxen nur sichtbar sind wenn Sie Merkzettel erstellt, bzw. Produkte auf den Merkzettel gesetzt haben.
Weitere Ausgaben im Template:
Alle anderen Ausgaben im Template werden automatisiert über die Hook-Punkte in Ihr Template integriert:
“Auf den Merkzettel setzen”-Knopf:
Hook: “product_info_tpl_cart”
In Datei: /templates/xt_responsive/xtCore/pages/product/product.html
Cross-Selling im Warenkorb:
Hook: “cart_bottom”
In Datei: /templates/xt_responsive/xtCore/pages/cart.html
Integration in xt_mobile:
Damit der Merkzettel auch im Mobile-Template passend angezeigt wird, kopieren Sie bitte den Inhalt des Ordners “/plugins/tfm_wishlist/mobile-templates” in den Ordner “/templates/xt_mobile/plugins/tfm_wishlist”.
Zur Sicherheit: Haben Sie dieses korrekt gemacht, befindet sich die Datei “tfm_wishlist_cart_box.html” nun im Ordner “/templates/xt_mobile/plugins/tfm_wishlist/“.
Wir empfehlen aufgrund des geringen Platz auf dem Display die “Ihre Merkzettel”-Box und die “Aus Ihrem Merkzettel”-Box nicht in das Mobile-Template zu integrieren.
Die Integration der Boxen (siehe oben), empfehlen wir aufgrund des begrenzten Platz nicht. Die Cross-Selling-Box im Warenkorb wird jedoch automatisch im Warenkorb angezeigt.
Pluginkonfiguration:
Das Plugin hat von Haus aus folgende Optionen:
| Option | Beschreibung |
| Anzahl Produkte in Box | Mit der Option können Sie steuern wie viele Produkte dem Kunden in der Box angezeigt werden. |
| Anzahl Produkte in Warenkorb-Box | Mit der Option können Sie steuern wie viele Produkte dem Kunden in der Warenkorb-Box angezeigt werden. |
| Cross-Selling-Box anzeigen | Diese Option steuert die Box "{box name=tfm_wishlist type=user box_type=products}" D.h. wenn Sie die Box in Ihr Template integriert haben, können Sie die Box mit der Option im Nachhinein bequem deaktivieren. |
| CSS-Dateien des Plugins laden | Mit der Option können Sie CSS-Dateien des Plugins deaktivieren. Im Zweifel lassen Sie diese Option bitte aktiviert. |
| Für Mandant aktivieren | Die Option aktiviert das Plugin für diesen Mandanten. |
| JS-Dateien des Plugins laden | Mit dieser Option können Sie das einbinden der Javascript-Dateien deaktivieren. Hinweis: Sollten Sie dieses deaktivieren, wird das Plugin noch funktionieren, jedoch erscheint keine Sicherheitsabfrage beim:
Sollten Sie mit der Materie vertraut sein, finden Sie den Code für diese Funktionen in der Datei "/tfm_wishlist/js/tfm_wishlist.js". Sie sollten den Code ggf. Problemlos in Ihr Template-Javascript übernehmen bzw. anpassen können. Wir empfehlen diese Option generell aktiviert zu lassen. |
| Warenkorb-Box anzeigen | Wenn der Kunde Produkte auf seinen Merkzetteln hat wird unterhalb des Warenkorb ebenfalls ein Cross-Selling angezeigt. Sollten Sie dieses nicht wollen, können Sie die Option nutzen um die Anzeige zu deaktivieren. |
| Warenkorb-Button anzeigen: | Mit der Option kann der "Warenkorb zum Merkzettel machen" Knopf im Warenkorb aktiviert werden.(Ab Pluginversion 1.3.0 & xt:Commerce V5) |
| Checkout-Button anzeigen: | Mit der Option kann der "Bestellung zum Merkzettel machen"-Knopf auf der Checkout-Success-Seite aktiviert werden.(Ab Pluginversion 1.3.0 & xt:Commerce V5) |
Beschriftung Merkzettel in Wunschliste ändern
In einigen fällen kann es sein, dass die die Beschriftung “Merkzettel” in zum Beispiel “Wunschliste” ändern wollen.
Dieses ist grundsätzlich kein Problem, um dieses zu machen gibt es zwei Optionen:
1. Vor der Plugininstallation
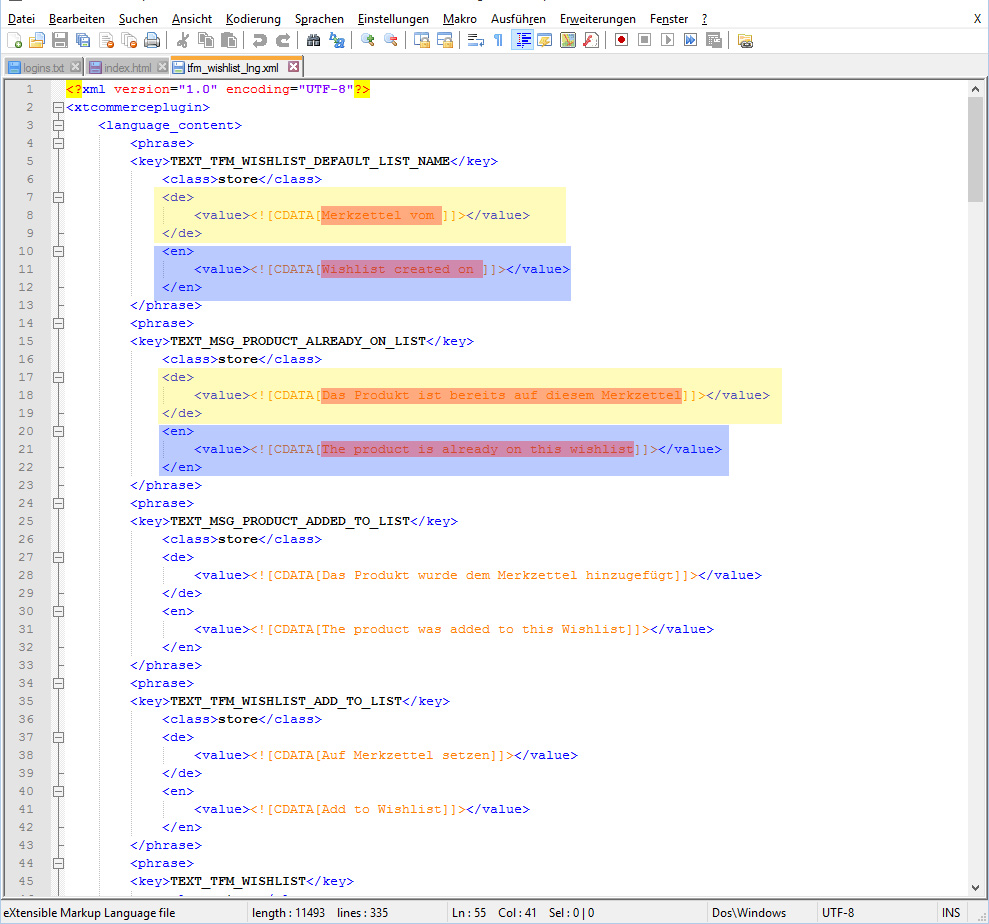
Öffnen Sie die Datei “/tfm_wishlist/installer/tfm_wishlist_lng.xml” in einem HTML-Editor. (Zum Beispiel “Notepad++” oder “PSPad”)
Sie sollten in etwa folgendes Bild sehen:

Wie Sie anhand der Markierungen (und dem XML-Element “de” bzw. “en”) erkennen können, befinden sich Texte für Deutsch(gelb) und Englisch(blau) in dem Plugin.
(Sollten Sie eine der Sprachen nicht benutzten ignorieren Sie diese Texte einfach)
Sollten Sie einen der Texte anpassen wollen, dann ändern Sie den rot markierten Text für die jeweilige Sprache.
2. Nach der Plugininstallation:
Sollten Sie nach der Plugininstallation feststellen, dass ein oder mehrere Texte für Ihren Shop nicht ideal sind, können Sie dieses im Sprachmanager (Einstellungen => Lokalisierung => Sprachtexte) Ihres xt:Commerce Shop anpassen.
Um alle Texte des Plugins zu sehen, suchen Sie nach “wishlist”
Eine genaue Beschreibung zum anpassen der Sprachtexte finden Sie auch in der xt:Commerce Dokumentation. Das vorgehen ist auch für Plugins identisch.
FAQ:
Was passiert wenn Produkte in unserem Shop deaktiviert wurden, die auf der Wunschliste von Kunden gespeichert sind?
Das ist für das Plugin kein Problem. Ist das Produkt deaktiviert, wird es auf den Merkzetteln ausgeblendet und ein Hinweis erscheint der darauf hinweist, dass ein Produkt derzeit nicht lieferbar ist.
Was passiert wenn Produkte in unserem Shop gelöscht werden, die auf der Wunschliste von Kunden gespeichert sind?
Sollten Sie ein Produkt vollständig aus der Datenbank löschen, wird das Plugin auch von allen Merkzetteln entfernt.
Changelog
| Version | Changes |
| 1.7.0 | Kompabilitätscheck für xt:Commerce v.6.5 |
| 1.6.0 | Fix für xt:Commerce v.6.0+ (jQuery) |
| 1.3.0 (nur xt:Commerce 5) |
|
| 1.2.00 | Release-Version |