tfm_pfand
Das Plugin “tfm_pfand” erlaubt es Ihnen Pfand zu Ihren Produkte hinzuzufügen. Zusätzlich können Sie die Anzeige vom Pfand über Kundengruppen einschränken. Außerdem können Sie den Wert vom Pfand festlegen und mehrere verschiedene Pfänder anlegen. Sie können den Pfand über einen eigenen Hook an Ihrer gewünschten Stelle im Template einblenden.
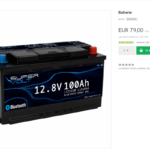
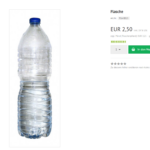
Screenshots
Systemvoraussetzungen
Damit das Plugin “tfm_pfand” ordnungsgemäß funktioniert, muss
- das xt:Commerce Plugin “tfm_pfand” in Ihrem Shop installiert & aktiviert sein.
- Ihr xt:Commerce Shop muss mindestens die Version xt:Commerce 5.0.2 haben.
Installation
Installieren Sie das Plugin wie gewohnt in Ihrem Shop, eine detaillierte Anleitung zur Plugin Installation finden Sie hier.
Nach der Plugininstallation, öffnen Sie die Plugin-Konfiguration, welche Sie in Ihrem Shop-Backend unter “Plugins => Installierte Plugins => tfm_pfand(bearbeiten)” finden.
Hier aktivieren Sie das Plugin zunächst generell mit der Option “Status“.
Pluginoptionen
| Option | Erklärung | Standartwert |
| Für Mandant aktivieren | Option, um das Plugin für den Mandanten zu aktivieren | true |
| Total mit Pfand | Option, welche den Gesamtwert mit Pfand im Warenkorb anzeigt | true |
| Custom Hook verwenden | Option, um die allgemein verwendeten Hookpoints des Plugin zu deaktiveren (Custom Hooks sollten dafür im Template eingefügt werden). | false |
Pfand für bestimmte Kundengruppen aktivieren
Damit Ihre Kunden eine Pfandanzeige erhalten, müssen Sie bei den entsprechenden Kundengruppen ein Häkchen setzen.
Um zu den Kundengruppen zu gelangen, navigieren Sie im Backend über das linke Menü zu “Einstellungen” -> “Kundengruppen”.
In der sich öffnenden Übersicht werden nun alle in Ihren Shop vorhandenen Kundengruppen aufgelistet.
Klicken Sie nun auf die Kundengruppe, welche die Pfandanzeige sehen soll.
Hier müssten Sie nur den Haken bei “Kundengruppe nutzt Pfand” setzen und die Änderungen speichern.
Anlegen von Pfand
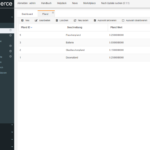
Um einen Pfand in Ihren Shop anzulegen, navigieren Sie über das Backend über das linke Menü zum Punkt “Shop” -> “Pfand”.
In der sich dort öffnenden Übersicht können Sie nun über einen Klick auf die Schaltfläche “Neu” einen Pfand anlegen.
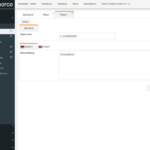
Hier können Sie den Wert des Pfands eintragen, sowie dem Pfand eine Beschreibung geben (die Beschreibung ist die Anzeige, wie der Shop im Frontend den Pfand anzeigt).
Haben Sie Ihre gewünschten Werte eingetragen, klicken Sie auf Speichern.
Einfügen der Custom Hooks
Mit Verwendung der Custom Hooks können Sie die Anzeige vom Pfand dort in Ihr Template einfügen, wo Sie es sich wünschen.
Folgendes ist hierbei zu beachten:
- Im Hook muss der Parameter “module_data” vorhanden sein und den Wert des Produkt-Arrays haben.
- Im Hook sollte der Parameter “tpl” angegeben werden.
Möchten Sie den Pfand auf der Produktseite anzeigen, müsste Ihr Hook wie folgt aussehen:
Datei: /xtCore/pages/product/product.html
Möchten Sie den Pfand im Produktlisting anzeigen, müsste Ihr Hook folgendermaßen aussehen:
Datei: /includes/product_listing_base.html
Möchten Sie den Pfand bei Produkte in der Sidebar anzeigen, müsste Ihr Hook wie folgt aussehen:
Datei: /includes/box_sidebar_products.html