Individuelle Formulare
Das Plugin “tfm_form_builder” gibt Ihnen die Möglichkeit eigene Formulare zu erstellen und in Ihren Shop darzustellen.
Kompatibel mit xt_recaptcha & xt_privacycheck.
Screenshots
Installation & Konfiguration
Führen Sie die generelle Installationsanleitung für 4tfm-Plugins aus.
Nachdem das Plugin installiert und aktiviert ist, laden Sie den Administrationsbereich mit der F5-Taste neu
Plugin-Optionen:
| Option | Beschreibung | Standartwert |
| Für Mandant aktivieren: | Aktiviert das Plugin für diesen Mandanten. | false |
| HTML-Editor für Beschreibungsfelder: | Aktiviert den HTML-Editor für Beschreibungen der Formularfelder | false |
Erstellen eines Formulars
Um ein Formular zu erstellen, gehen Sie über das Backendseitenmenü auf “Inhalte” -> “4TFM Form Builder”.
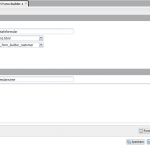
Dort können Sie über den Klick auf “neu”, ein neues Formular anlegen oder vorhandene Formulare bearbeiten.
Beim Erstellen eines Formulars achten Sie darauf, dass Sie dem Formular einen “Code” geben.
Diesen müssen Sie im Feld “Form Code” eintragen.
| Option | Beschreibung |
| Status: | Aktiviert/Deaktiviert das Formular |
| Form Code: | Wird benötigt zum Einbinden des Formulars |
| Formular Template: | Template, mit dem das Formular angezeigt wird. Es gibt 3 Vorlagen:
|
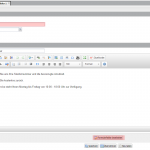
| E-Mail Template für Kunden: | Mail-Template, welches der Kunde empfängt. Zu beachten: Sie können auch Ihre eigenen Templates hinterlegen. Diese müssen vom "Type" jedoch wie folgt genannt werden: tfm_form_builder_NAME. Sollte Ihr Formular mehrere E-Mail-Felder beinhalten, so wird nur an die in das erste E-Mail Feld eingetragene Adresse die Kundenmail versendet. |
| E-Mail an Kunden versenden: | Option, mit der der automatische Versand von einer Bestätigungsmail (für seine erfolgreiche Anfrage) aktiviert werden kann. |
| Captcha: | Option, um im Formular ein Captcha/Sicherheitscodefeld anzuzeigen. |
| Datenschutzhinweis: | Option, um einen Datenschutzhinweis anzuzeigen. |
Klicken Sie dannach auf “Speichern”.
Erstellen von Formularfeldern
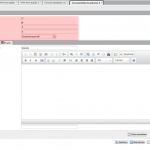
Jetzt rufen wir das gerade angelegte Formular nochmal auf, damit wir für das Formular Felder anlegen können.
Dies geschieht über einen Klick auf “Formularfelder bearbeiten”.
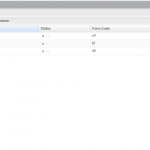
In der sich dann öffnenden Übersicht, haben Sie die Möglichkeit Felder zu erstellen über die Schaltfläche “neu”.
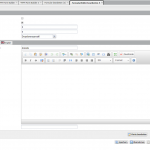
Hier können Sie nun entscheiden, ob das Feld ein Pflichtfeld ist, den Status des Feldes (aktiviert/deaktiviert) die Sortierung des Feldes (Reihenfolge), die Mindestlänge des Feldes, sowie der Typ des Feldes.
Info: Die Mindestlänge ist nur für Eingabefeld (einzeilig), Eingabefeld (mehrzeilig) und E-Mail-Eingabefeld relevant.
Folgende Feldtypen werden unterstützt:
- Eingabefeld (einzeilig)
- Eingabefeld (mehrzeilig)
- E-Mail-Eingabefeld
- Datumsfeld,
- Datumsfeld(er) mit von/bis
- Dropdownfeld
- Radio Buttons
Zudem können Sie für jedes Feld einen Namen und eine Beschreibung auswählen.
Hinweis: Bei folgenden Feldtypen können Sie ebenfalls einen Platzhaltertext angeben: Eingabefeld (einzeilig), E-Mail-Eingabefeld und Datumsfeld
Erstellen der Auswahloptionen für Dropdownfelder und Radio Buttons
Um Auswahloptionen für Dropdownfelder bzw. Radio Buttons anzulegen, navigieren Sie zu Ihren gewünschten Feld im Formular.
Klicken Sie dort auf die Schaltfläche “Werte bearbeiten”.
Hinweis: Werte haben nur einen Effekt, wenn es sich um Dropdownfelder bzw. Radio Buttons handelt.
Sobald Sie auf “Werte bearbeiten” geklickt haben, öfnnet sich eine neue Übersicht.
In dieser können Sie mit einen Klick auf “neu” einen Wert anlegen.
Dort können Sie über den Status den Feld aktivieren/deaktivieren, als auch die Sortierung der Werte festlegen.
Außerdem können Sie dem Wert einen Namen geben.
Einbinden der Formulare
Fügen Sie folgende Zeile ein, um Ihr gewünschtes Formular an der gewünschten Position anzuzeigen.
Hinweis: Das “FORM_CODE” müssen Sie durch Ihren Wert “Form Code” des Formulars ersetzen.
Alternativ können Sie auch das Formular an die Contentseite anhängen, indem Sie im Backend bei der Contentseite unter “” das erstellte Formular auswählen.
Fügen Sie dann allerdings folgenden Code an das Ende der “content.html” Datei innerhalb Ihres Templates.
Changelog
| Version | Changes |
| 1.4.0 | Bugfixes |
| 1.5.0 | Anpassungen für xtCommerce v.6.5 |