Einfach mehr Zubehör verkaufen mit dem Crossseling-Popup im Warenkorb
Das Plugin tfm_cross_selling_extended integriert das xt:Commerce Crossseling in der Warenkorb Seite als Box und Popup.
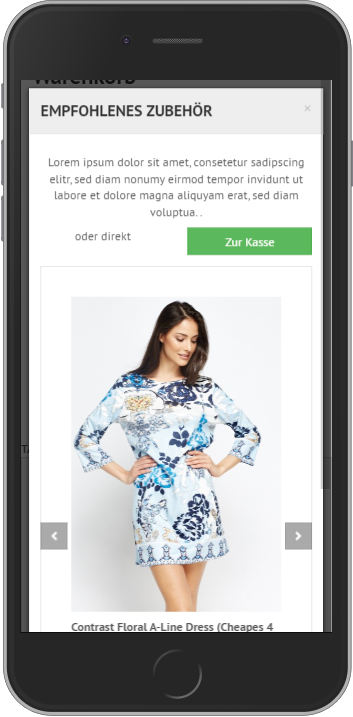
Die Popup-Funktion stellt sicher, dass der Kunde die Crossseling-Produkte sieht, bevor er in den Bestellabschluss navigiert. Das Popup wird dem Kunden erst angezeigt, nachdem der Kunde auf den Knopf “Zur Kasse” klickt und zeigt die Zubehörprodukte im Zentralen Bereich der Seite.
Als Datenquelle für die Produkte die angezeigt werden, dient das xt:Commerce-Plugin xt_cross_selling. Im Warenkorb wird eine Auswahl der für die im Warenkorb befindlichen Produkte angezeigt.
Screenshots
Systemvoraussetzungen
Damit das Plugin tfm_cross_selling_extended ordnungsgemäß funktioniert, muss
- das xt:Commerce Plugin “xt_cross_selling” in Ihrem Shop installiert & aktiviert sein.
- Ihr xt:Commerce Shop muss mindestens die Version xt:Commerce 5.0.2 haben.
Installation
Installieren Sie das Plugin wie gewohnt in Ihrem Shop, eine detaillierte Anleitung zur Plugin Installation finden Sie hier.
Nach der Plugininstallation, öffnen Sie die Plugin-Konfigruation, welche Sie in Ihrem Shop-Backend unter “Plugins => Installierte Plugins => tfm_cross_selling_extended (bearbeiten)” finden.
Hier aktivieren Sie das Plugin zunächst generell mit der Option “Status” und danach für die Mandanten in denen Sie das Plugin nutzen wollen mit der Option “Für Mandant aktivieren“.
Konfiguration
Installieren Sie das Plugin wie gewohnt in Ihrem Shop, eine detaillierte Anleitung zur Plugin Installation finden Sie hier.
Nach der Plugininstallation, öffnen Sie die Plugin-Konfigruation welche Sie in Ihrem Shop-Backend unter “Plugins => Installierte Plugins => tfm_cross_selling_extended (bearbeiten)” finden.
Hier aktivieren Sie das Plugin zunächst generell mit der Option “Status” und danach für die Mandanten in denen Sie das Plugin nutzen wollen mit der Option “Für Mandant aktivieren“.
Erklärender Text
Kunden die dieses Plugin bereits einsetzen haben uns darauf hingewiesen, dass es die Konversion massiv erhöht, wenn ein kurzer Text oberhalb der Box dem Kunden erklärt, dass es sich um “Empfohlenes Zubehör” für die Produkte in seinem Warenkorb handelt.
Wir empfehlen daher, dass Sie im Content-Manager (Inhalte > Contentmanager > Content) ein neues Element erstellen und hier einen entsprechenden Text hinterlegen. Der Text sollte nicht länger als 200-300 Zeichen sein.
Nachdem Sie dieses gemacht haben, hinterlegen Sie die Content-ID in der Plugin-Option “Content-ID” (Siehe nächster Schritt)
Pluginoptionen
| Option | Erklärung |
| Aktivieren für Mandanten: | Mit dieser Option aktivieren Sie das Plugin für diesen Mandanten |
| Box aktivieren: | Mit der Option aktivieren Sie die Anzeige der Cross-Selling-Box unterhalb des Warenkrob |
| Popup aktivieren: | Mit der Option aktivieren Sie die Anzeige der Popup Werbung beim Klick auf den "Zur Kasse"-Knopf. |
| Content ID: | Wir empfehlen einen kurzen individuellen Test in die Box einzufügen, um den Kunden "abzuholen" und die Conversion weiter zu steigern. Damit dieses möglichst einfach ist, erstellen Sie im Contentmanager ein Content-Element in dem Sie den Text eintragen. Hinterlegen Sie die Content-ID dieses Elements in der Option und das Plugin lädt automatisch den Text im Popup. |
| Max. Produkte: | Hier können Sie hinterlegen wie viele Produkte in der Box und im Popup angezeigt werden dürfen. Bitte beachten Sie, dass falls Sie das Plugin xt_responsive nutzen, ein Slider genutzt wird. D.h. in dem Fall können Sie auch einen hohen Wert hinterlegen, da die Anzeige trotzdem optimal ist. |
| Cookie expiry time for popup(minutes): | Der hier hinterlegte Wert bestimmt alle wie viel Minuten der Kunde das Popup sehen darf. Wenn Sie hier den Wert "0" eintragen, wird das Popup mit jedem Klick auf den "Zur Kasse" angezeigt. Tragen Sie hier "5" ein, wird das Popup beim ersten Klick auf "Zur Kasse" angezeigt, aber danach für die nächsten 5 Minuten nicht mehr. Wir empfehlen hier den Wert "5" zu hinterlegen, um den Kunden nicht vor dem Checkout zu "nerven". |
Für Entwickler
Sie können die Anzeige der Produkte im Warenkorb ohne Probleme vollständig Individualisieren. Der Hook “tfm_cross_selling_extended:cross_selling_extended_products” ist am Ende der Funktion implementiert, welche die Produkte für das Popup bzw. Box an das Template übergibt.
Code Auszug
Beispiel
Beispiel Inhalt für “tfm_cross_selling_extended:cross_selling_extended_products” (Auszug, nicht vollständig!).
Ggf. sollten Sie aus dem Array die Anzahl von Produkten entfernen, bevor Sie ein Produkt hinzufügen, damit die Option “Max. Produkte” nicht umgangen wird.