Das Plugin “tfm_amazon_payments_v2 ” erlaubt Ihnen, die Zahlungsart Amazon Pay (ehemals “Login und Bezahlen mit Amazon”) in Ihren xt:Commerce Shop zu integrieren.
Sie können das Plugin kostenlos unter folgender URL im xt:Commerce Shop herunterladen:
https://shop.4tfm.de/xtcommerce-plugins/amazon-pay
Sollten Sie Probleme mit der Installation haben, nutzen Sie unseren Amazon Pay Installationsservice
Funktionen
- Kunden können sich mit Ihrem Amazon-Konto im Shop anmelden und die Zahlung mit den im Amazon-Konto hinterlegten Zahlungsarten durchführen
- Die Adressen aus dem Amazon-Konto können bequem als Versandadressen ausgewählt werden
- tfm_amazon_payments_v2 ist mit allen gängigen Zahlungsplugins für xt:Commerce (einschließlich PayPal-Plus) kompatibel.
- Den Versand an Paketstationen können Sie deaktivieren, wenn Sie dieses nicht anbieten
- Bei erfolgreicher Zahlung erfolgt über die Schnittstelle eine Meldung an Ihren Shop, der Bestellstatus wird entsprechend der Konfiguration angepasst
- Zahlungsgebühren können identisch zu anderen xt:Commerce Zahlungsarten erhoben werden.
- Kompatibel mit tfm_payment_disable (Zahlungsarten für bestimmte Produkte deaktivieren)
- *Neu in V2* Wenn Sie (mit dem Plugin xt_ship_and_track) die Sendungsnummer im Shop hinterlegen, wird der Kunde per Voice über Alexa über den Status der Bestellung auf dem laufendem gehalten.
- *Neu in V2* Reduzierung der Schritte, die Kunden durchlaufen müssen um einen Kauf abzuschließen
- *Neu in V2* Verbessertes Pasing der Adressdaten
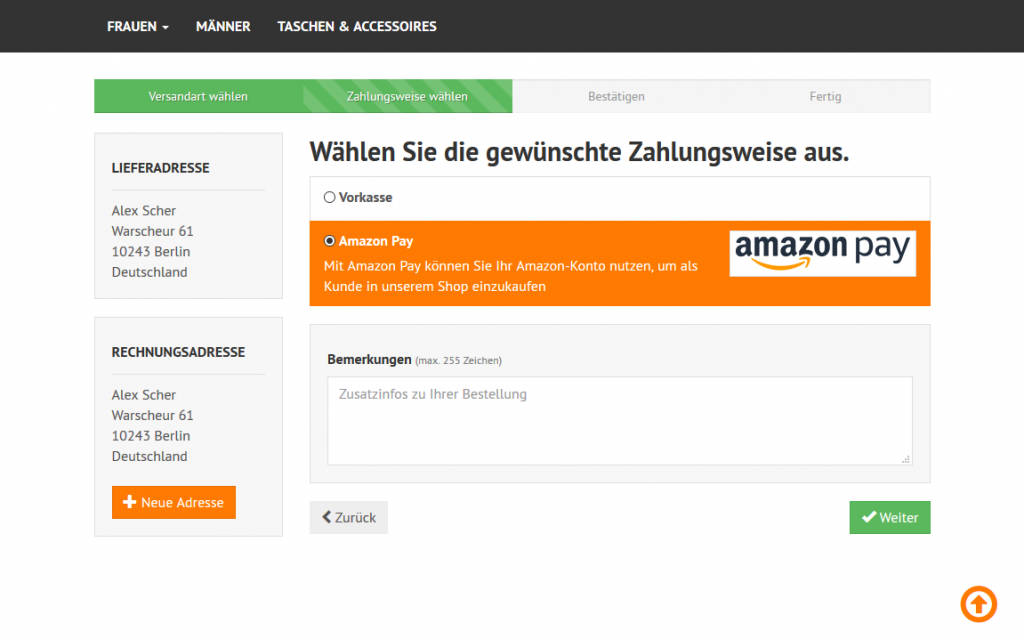
- *Neu in V2* Amazon Pay lässt sich nun auch im normalen Checkout(, nachdem sich der Kunde bereits im Shop registriert hat) als Zahlungsart auswählen.
Die Umstellung von Version 1 auf Version 2 geht im Handumdrehen:
Systemvoraussetzungen
- Mindestens xt:Commerce 6.3.00
- Ein gültiger Amazon Merchant Account (zur Registrierung), der für “Amazon Pay” aktiviert wurde.
- Ihre Domain muss über ein SSL-Zertifikat verfügen.
- Mindestens php-Version 7.4, sowie eine aktuelle Version des IonCube Loaders
Frank Thelen – 35% Steigerung der Conversion-Rate mit Amazon Pay
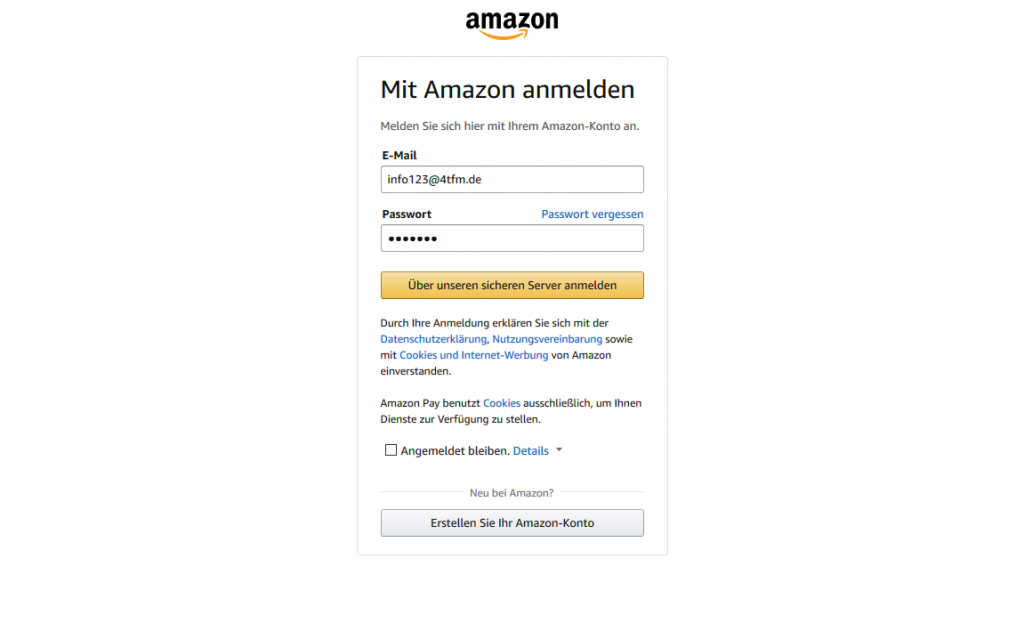
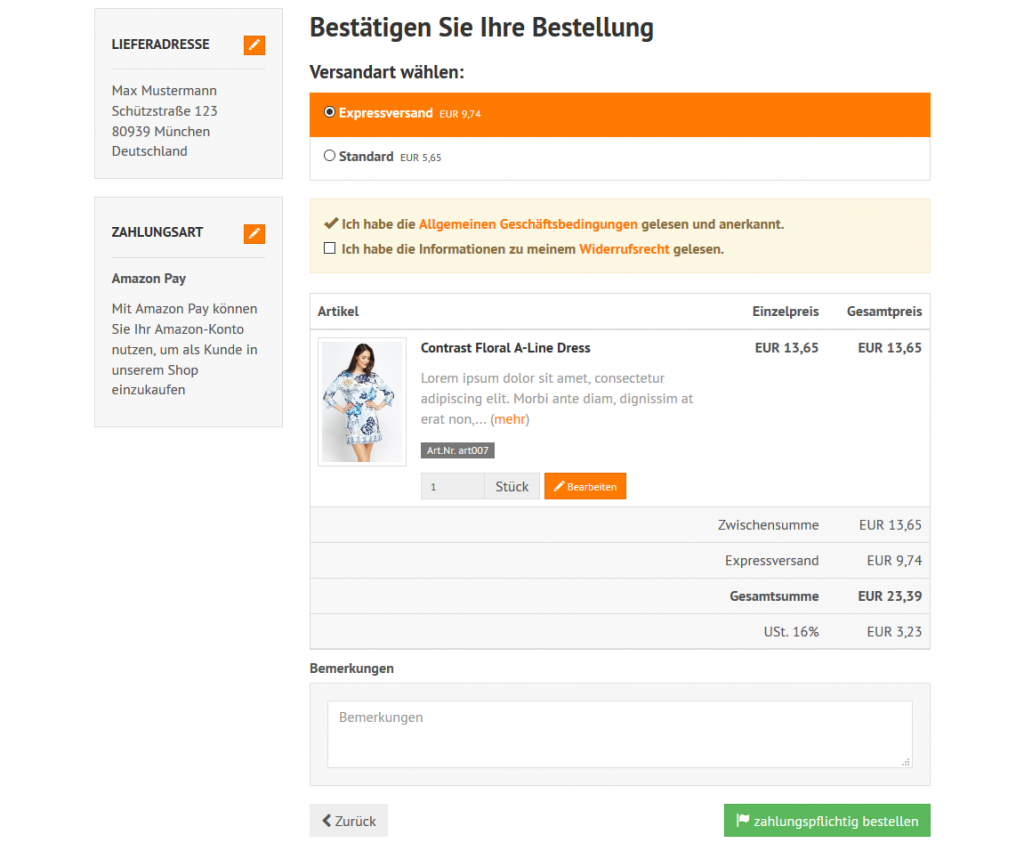
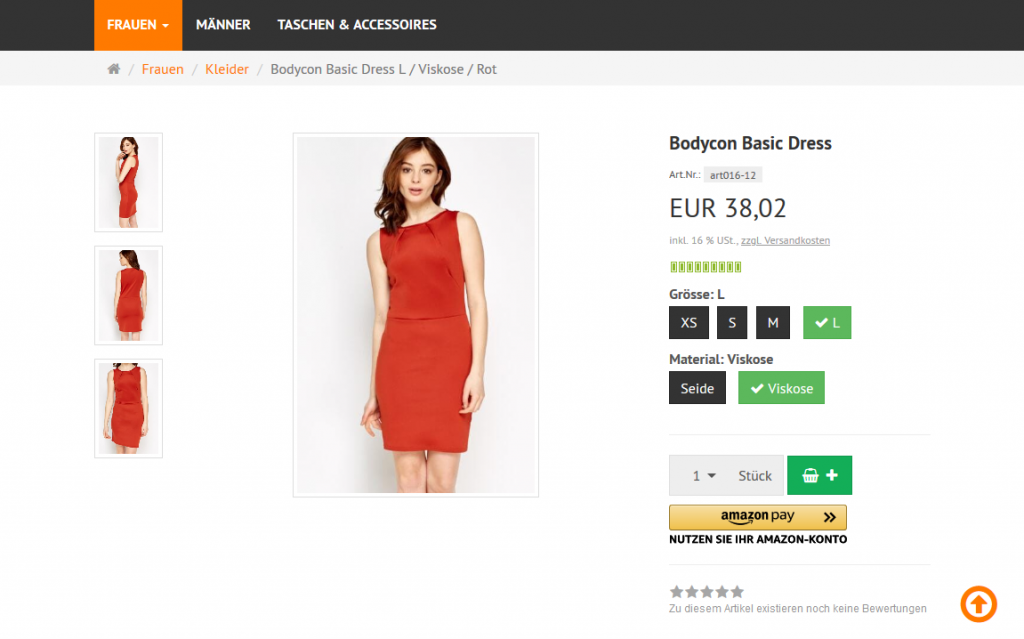
Screenshots von Amazon Pay in xt:Commerce
In xt:Commerce 6
Neue Features
Integration
Vorbereitungen in der Seller Central:
Amazon Pay Checkou v2 Public/Private Key Pair generieren
Erstellen Sie sich einen Amazon Seller Central-Konto bzw. loggen Sie sich in Ihr bestehendes Konto ein.
Für den Fall, dass Sie sich ein neues Konto erstellt haben, folgen Sie zunächst den Anweisungen zur Freischaltung des Kontos auf der Startseite.
Danach gehen Sie wie folgt vor:
- Wählen Sie oben mittig im Auswahlfeld “Amazon Pay (Produktionsansicht)” aus.
- Navigieren Sie in Integration > Integration Central
- Wählen Sie unter “Wählen Sie Ihre E-Commerce-Lösung aus” “xt:Commerce”
- Klicken Sie unter “API-Schlüssel erstellen” auf “Schlüssel erstellen”
- Lassen Sie “API-Anmeldeinformationen generieren” ausgewählt und geben Sie dem API-Schlüssel eine sinnvolle Bezeichnung.
- Wenn Sie dieses mit einem Klick auf “Schlüssel erstellen” bestätigen, wird eine “.pem”-Datei heruntergeladen. Speichern Sie die Datei für einen späteren Schritt.
- Klicken Sie danach unter “Vorhandene API-Schlüssel” auf den Knopf “Details anzeigen” bei dem Schlüssel den Sie zuvor erstellt haben.
- Laden Sie die zweite Datei mit den Zugangsdaten mit einem Klick auf “JSON-Datei herunterladen” herunter.
Diese beiden Dateien werden später beim Plugin-Setup im Shop benötigt. Speichern Sie diese daher temporär.
Plugin Installation:
Laden Sie das 4TFM Amazon-Payments-Plugin im xt:Commerce Store herunter und entpacken Sie die Dateien.
Danach können Sie das Plugin wie gewöhnlich in Ihrem xt:Commerce Shop installieren. Eine generell gültige Anleitung finden Sie hier.
Aktivieren Sie das Plugin mit der Option “Status” und nutzen Sie die Plugin-Option “Aktiviert für diesen Shop” und “Amazon Login für Shop aktivieren”, um das Plugin für die jeweiligen Mandanten zu aktivieren. Laden Sie danach den Adminstrationsbereich “xtAdmin” mit der F5 -Taste neu
Navigieren Sie danach im xt:Commerce Backend in Plugins -> Amazon Payments V2.
Auf der Seite müssen für jeden Mandanten jeweils die API-Schlüssel-Datei hochladen und die API-Daten einfügen:
Hier finden Sie eine Anleitung zum finden der API-Daten bzw. zum generieren der API-Schlüssel-Datei
1. API-Schlüssel-Datei:
Klicken Sie auf “API-Private Key hochladen” und wählen Sie die .pem-Datei aus, die Sie in der Sellercentral generiert haben.
2. API-Daten einfügen:
Klicken Sie auf “Einstellungen konfigurieren” und kopieren Sie den Json-Konfigurationsstring in das Feld und speichern Sie.
(Hinweis: Diesen Daten können Sie auch alternativ in Einstellungen -> Zahlungsarten -> tfm_amazon_payments_v2(bearbeiten) hinterlegen)
| Name in xt:Commerce | Name in der Sellercentral |
| Store ID | "Store-ID" |
| Public key | "Public Key-ID" |
| Merchant ID | "Händler-ID" |
Händler-URL
Wählen Sie oben mittig in der Auswahl “Amazon Pay (Produktionsansicht) – EUR” aus.
Navigieren Sie dann in der SellerCentral nach “Einstellungen (oben rechts) => Integrationseinstellungen“. Hier finden Sie die Option “Händler-URL“. Hinterlegen Sie hier die URL mit dem Postfix “/index.php?page=callback&page_action=tfm_amazon_payments_v2“.
Beispiel:
Sollte Ihr Shop unter der URL https://mystore.com/ installiert sein, hinterlegen Sie “https://mystore.com/index.php?page=callback&page_action=tfm_amazon_payments_v2“, damit Amazon den Shop über den Status der Zahlung benachrichtigen kann.
Amazon Payment Konfiguration
Prüfen Sie alle Optionen der Zahlungsweise und setzen Sie die gewünschten Werte:
Alle Optionen des Amazon Pay Plugins im Überblick
| Name | Hinweis |
| Shopname | Hinterlegen Sie hier einen Wert, der den Kunden Ihren Shop identifizieren lässt, z.B.: "mein-shop.de - Mustermann GmbH" (Der Wert wird im Login-Fenster bei Amazon angezeigt) |
| Cart Button Selector | In dem Feld, muss ein CSS-Selector hinterlegt werden, der den "In den Warenkorb"-Knopf auf der Produktdetail-Seite erfasst. In den meisten xt_responsive-basierten designs sollte "form[name^=product] button[type='submit']" (inkl. Anführungszeichen) funktionieren, welches wir auch als Standard hinterlegt haben. (Sollten Sie "Amazon Knopf in Produkt Details" deaktivieren, spielt die Option keine Rolle) |
| Amazon Knopf in Produkt Details | Ist die Option aktiv, wird der Express-Kauf-Knopf in den Produktdetails Ihres Shops angezeigt. |
| Knopf Design | Mit der Option können Sie das Aussehen der Amazon-Knöpfe bestimmen. |
| Sandbox Mode: | Sie können die Integration im Sandbox Modus testen ohne echte Buchungen vorzunehmen. Wichtig: Bitte beachten Sie, dass Sie hierzu vorher einen Test-Kundenaccount in der Sellercentral erstellen müssen. (Siehe auch: "Amazon Integration testen") Wenn Sie diesen Wert ändern, d.h. vom Sandbox in den Live-Modus wechseln oder umgekehrt, müssen Sie sich aus dem FE Ihres Shops ausloggen und den lokalen Browser-Cache leeren (STRG+F5) |
| Lieferungen an Packstationen im Checkout ablehnen: | Sollten Sie diese Option aktivieren, kann der Kunde keine Lieferadresse verwenden, die das Wort "Packstation" (oder Variationen) enthält. |
| Region: | Wählen Sie mit dieser Option aus, ob ein Britisches oder Deutsches Amazon Merchant-Konto verwendet wird. |
| Bestellstatus - open | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, die per Amazon bezahlt wurden. |
| Bestellstatus - Zahlung komplett | Auf diesen Status wird die Bestellung geändert, wenn die Zahlung erfolgreich eingezogen wurde. |
| Bestellstatus - Zahlung autorisierung angestoßen | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, wenn die Autorisierung bei Amazon angefragt wurde |
| Bestellstatus - Zahlung abgeschlossen | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, wenn Zahlung erhalten wurde |
| Bestellstatus - Zahlung abgebrochen | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, wenn die Zahlung vom Kunden abgebrochen wurde |
| Bestellstatus- Zahlung abgelehnt | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, wenn die Zahlung von Amazon abgelehnt wurde |
| Bestellstatus - Zahlung gescheitert | Den hier hinterlegten Bestellstatus erhalten die Bestellungen beim Bestellvorgang, wenn die Zahlung gescheitert ist |
| Store ID | Amazon API-Daten |
| Public key | Amazon API-Daten |
| Merchant ID | Amazon API-Daten |
Amazon Pay Template Integration
Hinweis: Bei folgenden Anweisungen gehen wir davon aus, dass Sie ein Template mit dem Name “xt_responsive” nutzen. Sollte der Name Ihres Designs abweichen, müssen Sie die Anpassungen natürlich in dem gleichnamigen Ordner vornehmen.
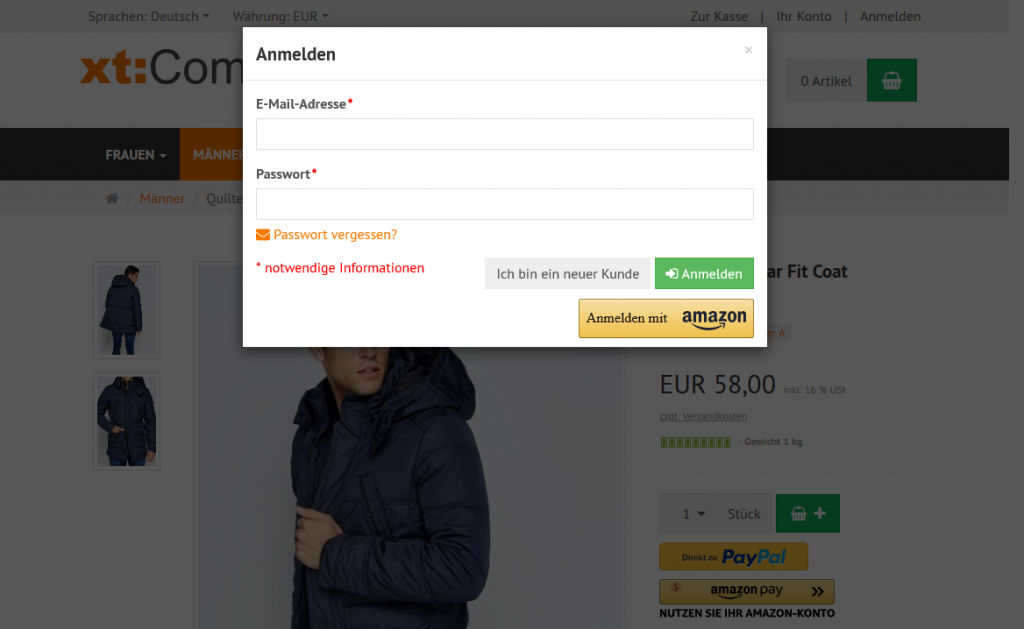
1. Login-Button in Login Box:
(Die Anpassung ist nur bei xt:Commerce 5.1 und kleiner notwendig, ab 6.0 ist diese bereits in Ihrem Template enthalten)
Öffnen Sie die Datei “templates/xt_responsive/xtCore/boxes/box_loginbox.html”
Suchen Sie das letzte schließende “div” ( </div> ), fügen Sie davor folgenden Code ein:
Erklärung: Durch diesen Hook-Punkt wird in der Login-Box von xt:Commerce ebenfalls der “Login mit Amazon”-Knopf angezeigt. Nicht jedes Shop-Template nutzt diese Box und nicht jeder Shop-Betreiber will diese Möglichkeit anbieten, daher ist dieser Schritt optional und Sie können entscheiden, ob Sie es durchführen wollen. (Sie haben ebenfalls die Möglichkeit, den Hook an einer beliebigen anderen Stelle in Ihrem Template zu integrieren, um den Knopf an anderen Stellen anzuzeigen.)
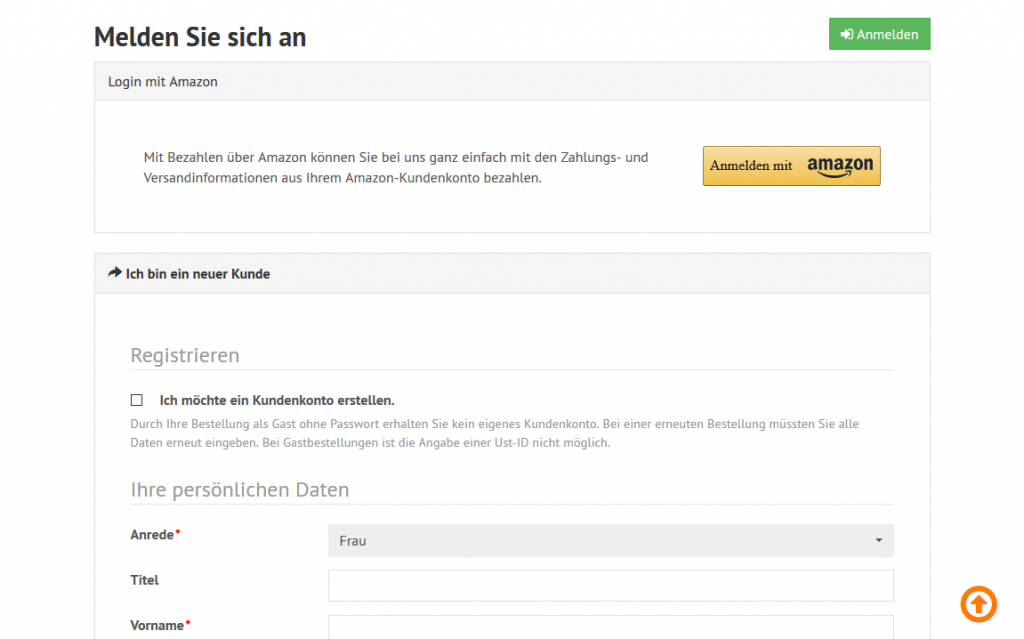
2. Login-Button in Login Seite:
(Die Anpassung ist nur bei xt:Commerce 6.2 und kleiner notwendig, ab 6.3 ist diese bereits in Ihrem Template enthalten)
Öffnen Sie die Datei “/templates/xt_responsive/xtCore/pages/login.html”
Suchen Sie den Text “{$message}”, fügen Sie danach folgenden Code ein:
Erklärung: Durch diesen Hook-Punkt wird auf der Login & Registrieren-Seite von xt:Commerce die Möglichkeit hinzugefügt, sich direkt mit seinem Amazon-Konto im Shop zu registrieren bzw. einzuloggen.
3. xt_ship_and_track & Alexa Integration
Wenn Sie xt_ship_and_track nutzen, kann Amazon den Kunden per Alexa über den Status seiner Bestellung informieren.
Damit dieses geschieht, müssen Sie nur den folgenden Code in das HTML-Template der E-Mail “tracking_links” einfügen.
Wichtig: Fügen Sie den Code in die HTML-Version jeder Sprache in den Loop ein:
Der komplette Loop in der E-Mail sollte dann so aussehen:
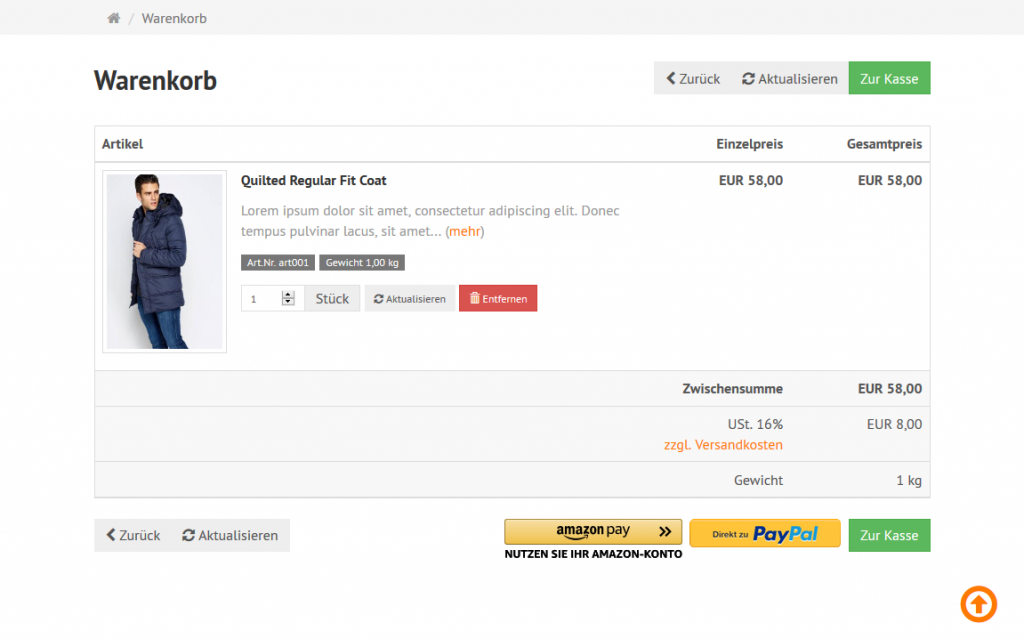
4. Amazon Pay Logos einbinden
4.1 Damit Amazon Pay im Checkout mit Logo dargestellt wird, kopieren Sie die Datei tfm_amazon_payments_v2/images/amazon_payments.png (Plugin-Download) in den Ordner /media/payment/ in Ihren Shop.
4.2 Damit Amazon Pay in der Payment-Logo-Box (Footer bzw. Produktdetails) Angezeigt wird, kopieren Sie die Datei tfm_amazon_payments_v2/images/tfm_amazon_payments_v2.png (Plugin-Download) in den Ordner /templates/ihr-template/img/payments/ in den jeweiligen Ordner der Sprachen die in Ihrem Shop aktiviert sind.
D.h. wenn Sie das Design “xt_responsive” verwenden, und Ihr Shop in Deutsch und Englisch betrieben wird, in folgende Ordner:
- /templates/xt_responsive/img/payments/de/
- /templates/xt_responsive/img/payments/en/
5. Alexa Integration mit xt_ship_and_track einrichten
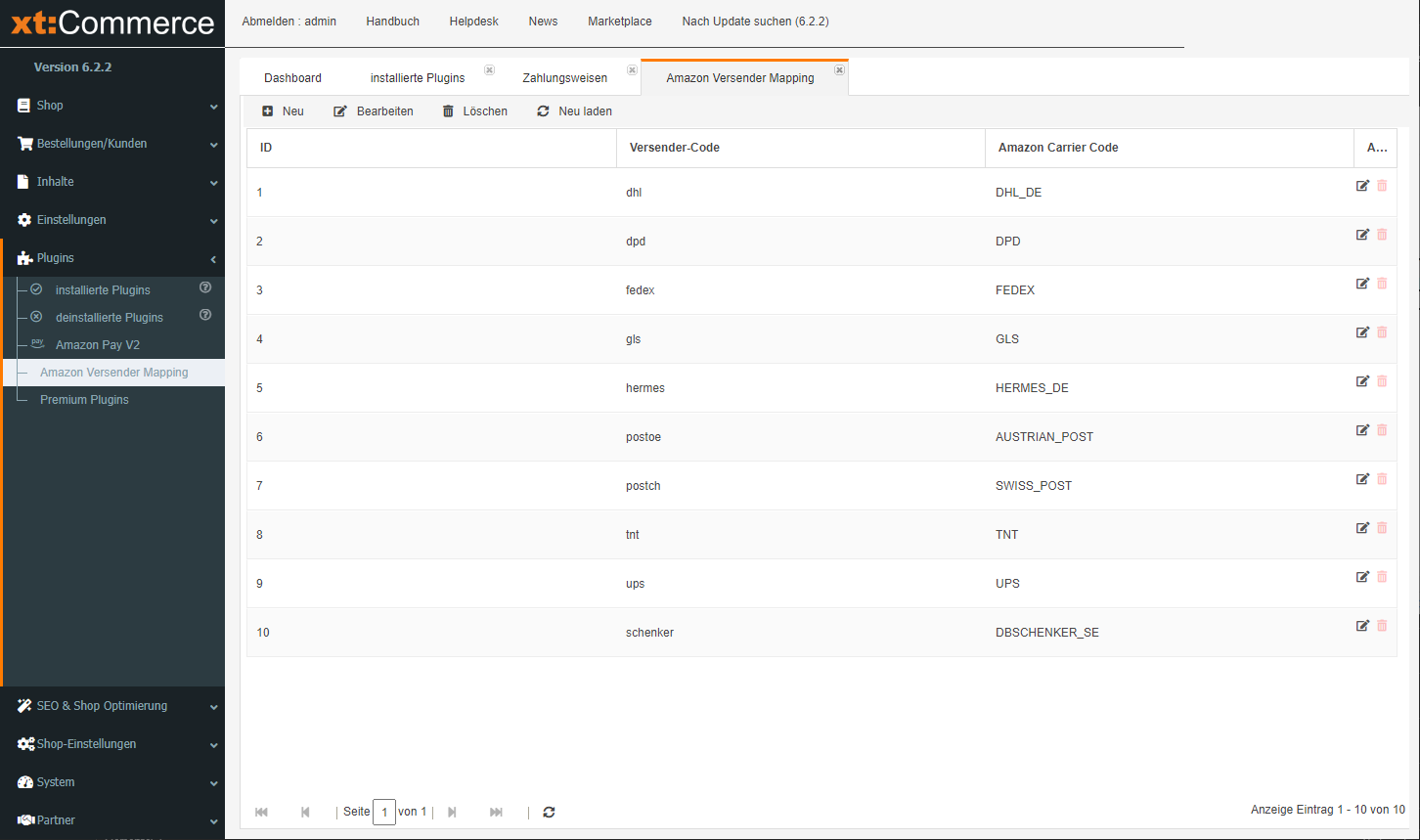
Öffnen Sie im Administrationsbereich Ihres Shops die Seite Plugins > Amazon Versender Mapping.
Prüfen Sie, ob der von Ihnen verwendete Versender korrekt zugeordnet ist, falls nicht holen Sie dieses nach.
(Ist alles korrekt eingestellt, erhält Amazon beim Versenden der xt_ship_and_track-E-Mails ggf. die Benachrichtigung den Kunden via Alexa zu informieren. Sie müssen Ihren Arbeitsablauf dahingehend nicht verändern.)
Individuelle Amazon-Buttons implementieren
Wichtig:
- Bei einer normalen Amazon-Pay Installation müssen Sie diesen Schritt nicht ausführen. Die Info wendet sich an Entwickler, die an individuellen Stellen in Ihren Programmierungen einen Amazon-Pay-Knopf einbinden wollen.
- Die Funktion ist ab der Version 3.0.1 verfügbar.
Sie können die beiden Knöpfe mit dem einbinden von folgenden Codes nutzen:
Für Amazon-Login-Button:
Für Amazon-Checkout-Button:
Funktion:
Der “Login”-Button (siehe Parameter des Hooks) erlaubt es Kunden sich per Amazon einzuloggen. Beim Klick werden Sie zu Amazon weitergeleitet, loggen sich dort ein, und kommen danach zurück zum Shop auf die Seite auf der Sie zuvor auf den Knopf geklickt haben. (Der Knopf funktioniert im grunde identisch wie der “normale” Login-Knopf im Login-Modal vom xt:Commerce Shop)
Der “checkout”-Button (siehe Parameter des Hooks) erlaubt es Kunden sich per Amazon einzuloggen und dann die Zahlung vorzubereiten, also die Zahlungsart auszuwählen. Danach wird der Kunde auf die Bestellbestätigungsseite des Shops geleitet, auf der er die Bestellung abschließen kann.
Changelog
| Version | Release date | Changes |
| 4.0.1 | 10.2023 |
|
| 4.0.0 | 09/2023 |
|
| 3.1.2 | 06/2023 |
|
| 3.1.1 | 01/2023 |
|
| 3.0.8 | 11/2022 |
|
| 3.0.6 | 08/2022 |
|
| 3.0.4 |
| |
| 3.0.1 | 06/2022 |
|
| 3.0.0 |
| |
| 2.6.0 |
| |
| 2.3.3 | 16.06.2021 |
|
| 2.3.1 | 06.05.2021 |
|
| 2.3.0 | 31.03.2021 |
|
| 2.2.0 | 04.11.2020 |
|
| 2.1.6 | 19.10.2020 | Release-Version des Plugins |