
Shopify Template: Creme
Creme ist ein responsives Shoptemplate für Shopify, welches Bootstrap 5 nutzt.
Es kommt mit 3 verschiedenen Stilen:
- Lavender
- Aqua
- Creme
Wie ändert man die Schriftarten des Themes?
Um die Schriftarten des Themes anzupassen, navigieren Sie im Theme Editor über die Theme Einstellungen und klicken auf “Typografie”.
Sie können für Überschriften eine Schriftart festlegen, sowie auch für Fließtext.
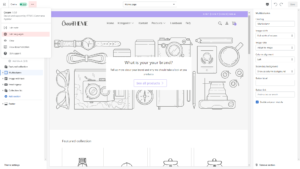
Wie ändert man das Logo?
Um das Logo im Theme zu ändern, klicken Sie im Theme Editor auf die Header Sektion.
Dort können Sie jeweils ein Logo festlegen für den “Sticky” (fixierten) Header und den “Nonsticky” (nicht fixierten) Header.
Die Breite des Logos kann hier ebenfalls angepasst werden, damit Ihr Logo optimal dargestellt wird.
Wie setzt man das Favicon?
Um das Favicon im Theme zu ändern, navigieren Sie im Theme Editor über die Theme-Einstellungen und klicken auf den Reiter “Favicon”.
Dort können Sie ein Favicon hochladen.
Empfohlene Größe: 32 x 32px
Wie kann man die Sprache/Sprachvariablen ändern?
Um Sprache bzw. Sprachvariablen anzupassen, klicken Sie im Theme Editor oben links neben dem Theme-Namen auf die 3 Punkte.
Indem sich öffnenden Menü klicken Sie auf “Sprache bearbeiten”.
Dort finden Sie dann alle im Theme verwendeten Formulierungen und können diese individuell anpassen.
Wie ändert man die Farben des Themes?
Um die Farben des Theme zu ändern, navigieren Sie im Theme Editor über die Theme-Einstellungen und klicken auf den Reiter “Farben”.
Hier können Sie mithilfe der Farbauswahl mehrere Farben festlegen.
Primärfarben
Akzent 1 – Hauptfarbe des Themes – taucht bei vielen Elementen auf
Akzent 2 – Sekundärfarbe des Themes – taucht bei einigen Elementen auf
Schaltflächenbeschriftungsfarbe – Vordergrundfarbe für Elemente mit Akzent 1 oder Akzent 2.
Sekundärfarben
Hintergrund 1 – Seitenhintergrund
Hintergrund 2 – Optional, wird in weiteren Elementen als Farbe zur Auswahl angeboten
Textfarbe – Vordergrundfarbe für Elemente mit Hintergrund 1 oder Hintergrund 2.
Um das Hauptmenü im Theme zu ändern, navigieren Sie im Theme Editor auf die Sektion namens “Header”.
Dort können Sie unter dem Punkt “Menü” aus allen bei Ihnen im Shop angelegten Menüs Ihr gewünschtes auswählen.
Für Mobilgeräte haben Sie zudem noch die Möglichkeit ein weiteres Menü auszuwählen – dies ist optional.
Sollten Sie jedoch das Menü in der oberen Leiste ändern wollen, so müssen Sie auf die Sektion namens “Obere Leiste” klicken.
Dort können Sie der Sektion ein Menüblock geben, welcher dann ebenfalls ein Menü-Auswahl Feld beinhaltet.
Wie kann man die Startseiteninhalte anpassen?
Fast jedes Startseitenelement hat Optionen mit denen Sie die Elemente anpassen können.
Klicken Sie dazu im Theme-Editor auf die jeweilige Sektion, um die Optionen zu sehen.
Viele Optionen sind einfache Dropdown-Auswahlfelder, welche das Bearbeiten vereinfachen.
Wie kann man Blogbeiträge anzeigen lassen?
Um Blogbeiträge auf der Startseite anzuzeigen, schauen Sie im linken Menü des Theme-Editor auf das “+ Abschnitt hinzufügen”.
Im sich öffnenden Menü sehen Sie dann die “Blog-Beiträge”. Klicken Sie darauf und Sie haben die Blogbeiträge erfolgreich hinzugefügt.
Wie kann man Social Media anzeigen/ausblenden?
Um Ihre sozialen Medien im Theme zu integrieren, navigieren Sie im Theme Editor über die Theme Einstellungen und klicken auf “Social Media”.
Dort können Sie für Ihre Social Media Accounts die zu verlinkende Seite eintragen.
Verfügbare Soziale Netzwerke:
- TikTok
- Tumblr
- Snapchat
- Youtube
- Vimeo
Wie verwendet man die Lookbook-Seite?
Das Creme Theme kommt bereits mit einem Page Template, damit Sie das Lookbook schnellstmöglich verwenden können.
Erstellen Sie in Shopify Backend eine Seite und fügen Sie der Seite das Template “Lookbook” hinzu.
Wenn Sie diese Seite dann im Theme Editor bearbeiten, so können Sie Ihre Bilder in der Lookbook Section einfügen.
Je mehr Bilder Sie hinzufügen, desto besser ist der “Masonry” (Mauerwerk) Effekt.
Sie können die Bilder auch verlinken.
Ist kein Link hinterlegt, so wird beim Klick auf das Bild die Bildergalerie geöffnet.
Wie verwendet man die FAQ-Seite?
Das Creme Theme kommt bereits mit einem Page Template für die FAQ, damit Sie das Ihr FAQ schnellstmöglich anlegen können.
Erstellen Sie in Shopify Backend eine Seite und fügen Sie der Seite das Template “FAQ” hinzu.
Wenn Sie diese Seite dann im Theme Editor bearbeiten, so können Sie Ihre Fragen und Antworten einfügen.
Jeder FAQ Block kann maximal 16 Fragen/Antworten beinhalten.
Sollten Sie mehr Fragen auflisten wollen, so müssen Sie einen weiteren FAQ-Abschnitt im Theme Editor der Seite hinzufügen.
Wie kann ich die Produktdetailseite konfigurieren?
Navigieren Sie im Theme Editor auf eine Produktseite.
Dort haben Sie nach einem Klick auf Produktinformationen folgende Möglichkeiten:
- Anzahl der weiteren Produktbilder begrenzen
- Videoschleife aktivieren (falls Sie ein Video verwenden)
- Anzeigen eines Teilen Buttons (für Social Media)
- Mengenauswahl ein- bzw. ausblenden
- Bild Effekt auswählen
- als Galerie (Klick auf Bild öffnet Galerie)
- mit Zoom (Zoomt auf das Bild wenn man mit der Maus darüber fährt)
- Hierzu werden große Bilder benötigt (Empfehlung 1600x1600px)
Zudem können Sie die Reihenfolge der Elemente neben dem Bild selbst via Drag&Drop anordnen.