Hochauflösende Hintergrundbilder für Ihren Shop
Mit dem Plugin tfm_full_background können Sie hochauflösende Hintergrundbilder für Ihren Shop festlegen, die das Design und die Emotionen des Shops noch besser zu Ihren Kunden transportieren.
Das Plugin lässt sich in jedes Template einbinden und durch ein geschicktes Vererbungssystem ist das Plugin zudem sehr schnell und flexibel zu konfigurieren.
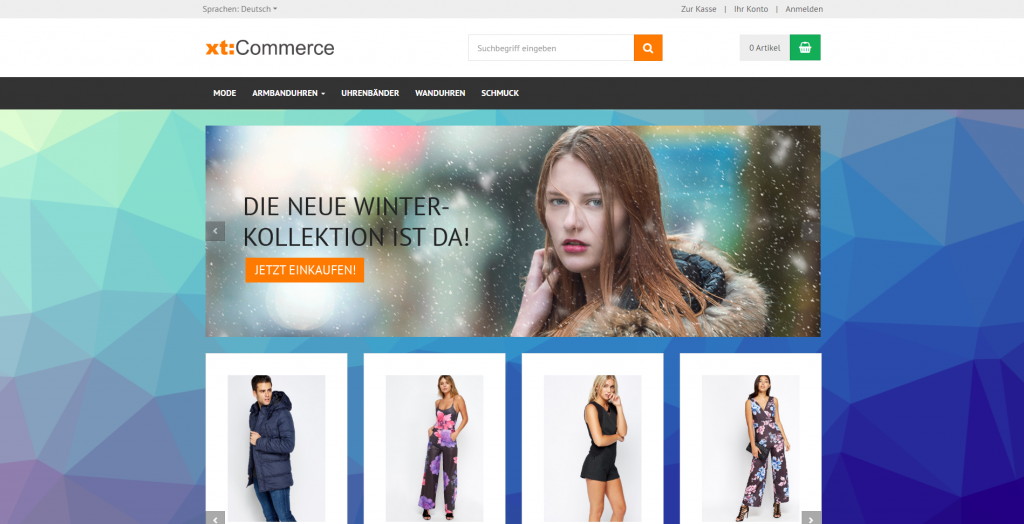
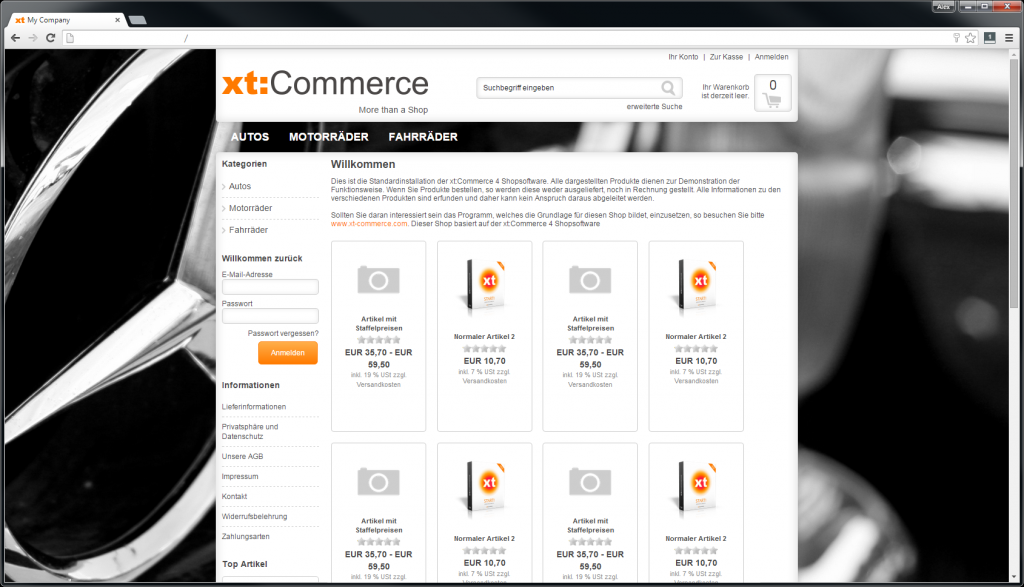
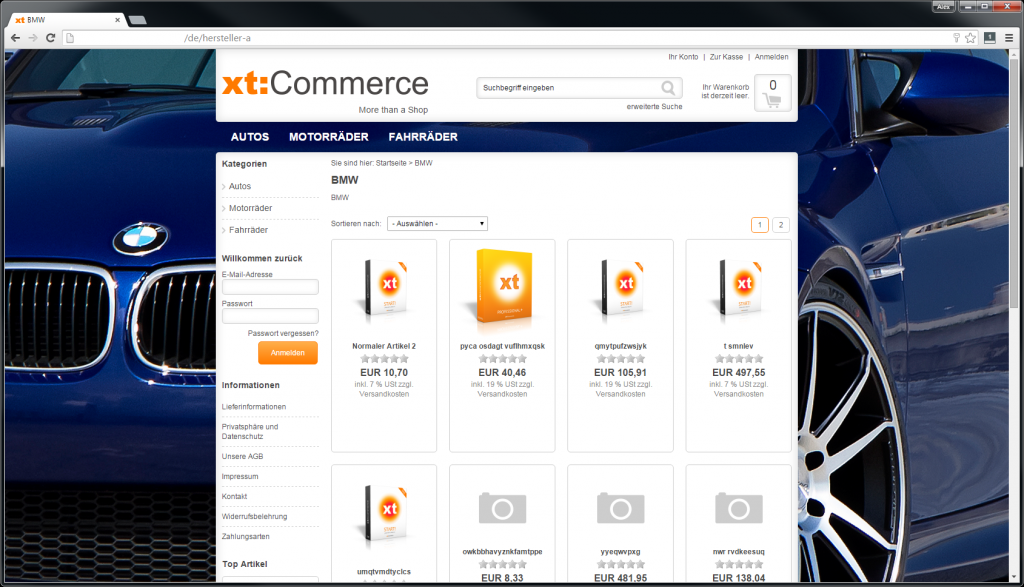
Screenshots



Installation
Führen Sie die generelle Installationsanleitung für 4tfm-Plugins aus.
Nachdem Sie das Plugin installiert haben, aktivieren Sie das Plugin (“Status” in den Plugin-Optionen) und aktivieren Sie das Plugin erneut für den Mandanten (“Für Mandant aktivieren” in den Plugin-Optionen).
Speichern Sie die Plugin-Einstellungen danach und laden Sie den Adminbereich neu (F5).
Anpassungen an Ihrem Template sind nicht notwendig.
(Siehe auch “Anpassung”, da in sehr seltenen Fällen das Stylesheet Ihres Templates leicht modifiziert werden muss )
Konfiguration
Die Bilder die auf diese Art in den Hintergrund des Shops eingebunden werden, sind in der Regel relativ groß, daher sollten Sie ggf. in Betracht ziehen die Bilder in ein beliebiges CDN zu laden. (Was ist ein CDN?)
Sollten Ihr Shop noch relativ “klein” oder Ihr Webserver entsprechend performant sein, können Sie die Bilder natürlich auch auf Ihrem Webserver ablegen.
In den folgenden Beschreibungen gehen wir davon aus, dass Sie die Bilder im Ordner /background/ im Wurzelverzeichnis Ihres Onlineshops geladen haben. (Dieses Verzeichnis gibt es von Haus aus nicht und muss von Ihnen erstellt werden.)
Testen Sie am besten nach dem Upload ob der Pfad zu den Bildern korrekt ist, indem Sie http://ihr-shop.de/background/ihr-bild.png in Ihrem Browser aufrufen.
Ist dieses der Fall, sollten Sie zunächst die Default-Bilder in den Plugin-Optionen Konfigurieren:
Default-Bilder-Plugin-Optionen
| Plugin-Option | Erklärung |
| Default(Start-Seite) | Auf dieses Bild wird auf allen Seiten zurückgegriffen, wenn kein Abweichendes Bild konfiguriert ist. |
| Default(Content-Seite) | Auf dieses Bild wird auf Content-Seiten (Impressum, AGB’s etc.) zurückgegriffen, wenn kein Abweichendes Bild konfiguriert ist. |
| Default(Kategorie-Seite) | Auf dieses Bild wird auf Kategorie-Seiten zurückgegriffen, wenn kein Abweichendes Bild konfiguriert ist oder vererbt wird. |
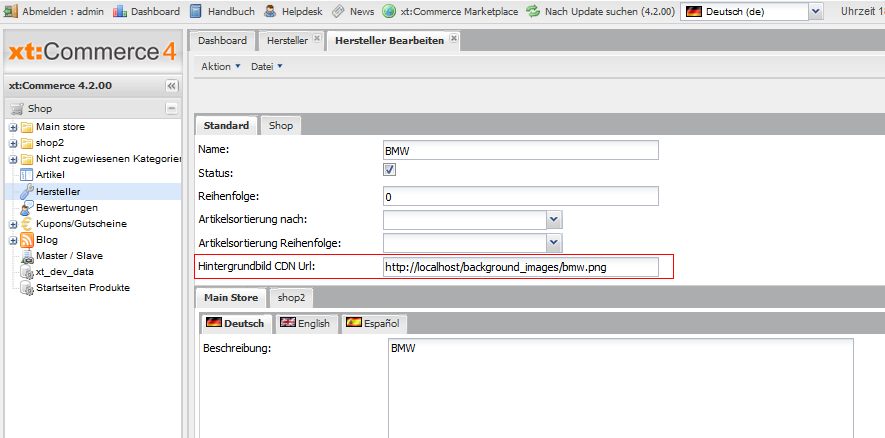
| Default(Hersteller-Seite) | Auf dieses Bild wird auf Hersteller-Seiten zurückgegriffen, wenn kein Abweichendes Bild konfiguriert ist. |
Andere Plugin-Optionen
| Plugin-Option | Erklärung |
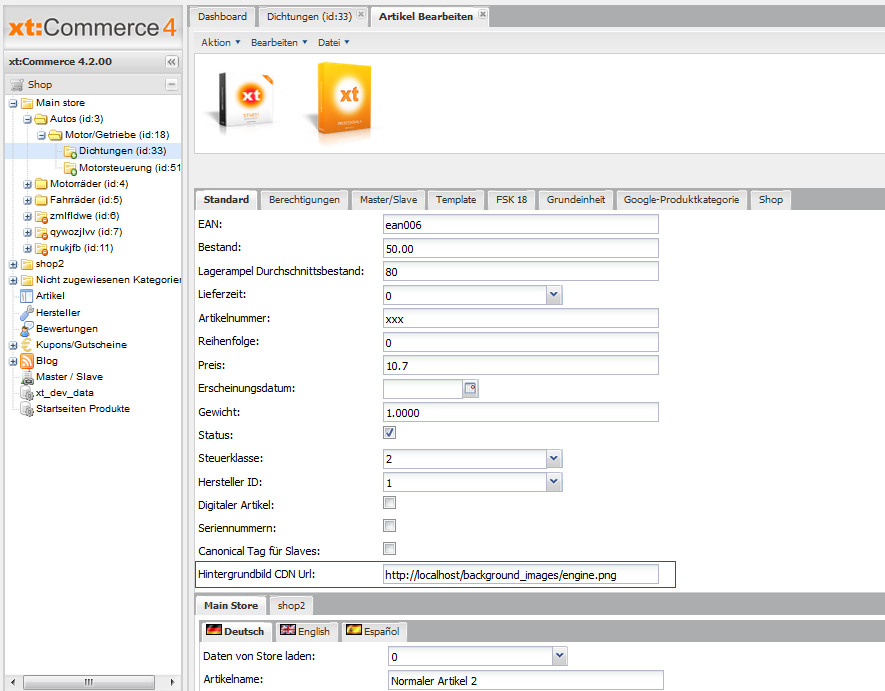
| Default(Produkt-Seite) | Für Produkt-Seiten müssen Sie kein Hintergrund-Bild konfigurieren. Hier wird abhängig von dieser Option das Kategorie-Bild verwendet welches dem Produkt hierarchisch am nächsten (Einstellung: "category") ist oder das Hintergrund-Bild der Hersteller-Seite(Einstellung: "manufacturer") . Sind für Hersteller oder Kategorien keine Bilder hinterlegt, wird auf die Default-Bilder (die Sie zuvor konfiguriert haben) zurückgegriffen. |
| xt_grid Hintergund deaktivieren | Diese Option ist nur relevant, wenn wenn Sie das xt_grid-Template oder ein Template welches auf diesem basiert verwenden. Wenn Sie diese Option aktivieren, werden die horizontalen Verläufe im Kopf und Fuß des Templates automatisch unsichtbar gemacht. (Unter "Anpassung" finden Sie weitere Informationen) |
Zuordnen von Bildern und deren Vererbung
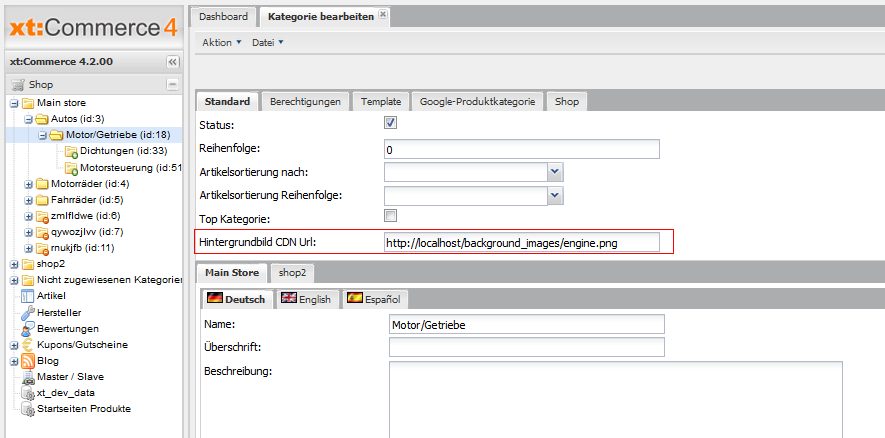
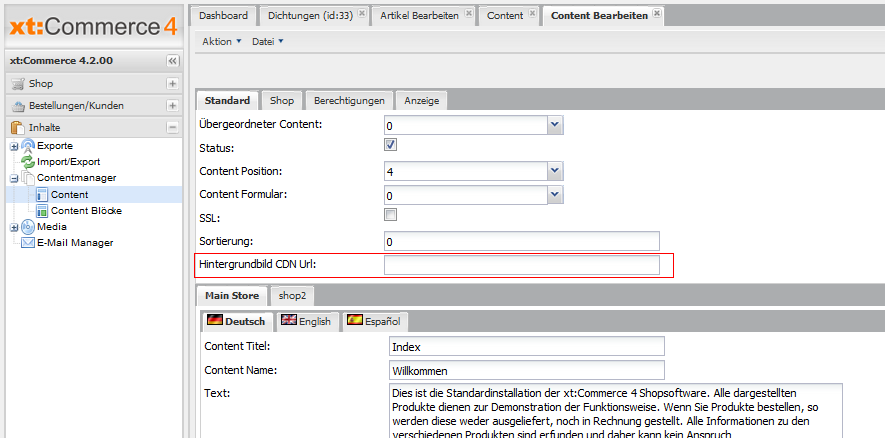
Sie finden wenn das Plugin aktiv ist auf vielen Seiten (Kategorie(bearbeiten/neu), Produkt(bearbeiten/neu), Inhalt (bearbeiten/neu) & Hersteller (bearbeiten/neu)) im Backend des Shops das Feld “Hintergrundbild CDN Url”, wenn Sie in dieses Feld eine komplette URL eines Hintergrundbild eintragen wird dieses im Hintergrund geladen.




Wie bereits angeschnitten werden Bilder vererbt damit Sie mit möglichst wenig Aufwand die Bilder wie gewünscht hinterlegen können. Die Vererbung funktioniert wie folgt:
Es gibt verschiedene Bereiche (z.B. Kategorie-Seiten, Hersteller-Seiten, Content-Seiten) in Ihrem Shop. Die Faustregel ist hier, dass das Element welches weniger Produkte beinhaltet das Bild des Element mit mehr Produkten überschreibt.
Dieses geschieht nicht auf der reellen Anzahl der Produkte, sondern eher von der Logik her.
Zum Beispiel:
Sie verkaufen IT-Zubehör für Rechenzentren: Das Produkt “2mm 4M WiFi Kabel” befindet sich in folgender Hierarchie in Ihrem Shop:
Startseite
- Netzwerk Zubehör (Kategorie Level 1)
- Wi-Fi (Kategorie Level 2)
- Kabel (Kategorie Level 3)
- 2mm (Kategorie Level 4)
- 4M WiFi Kabel (Produkt-Seite)
- 2mm (Kategorie Level 4)
- Kabel (Kategorie Level 3)
- Wi-Fi (Kategorie Level 2)
In der Startseite verwenden Sie ein Bild von einem Serverschrank als Hintergundbild.
Für die Kategorie “Netzerk-Zubehör” passt dieses thematisch noch und soll daher vererbt werden, daher lassen Sie die Option “Hintergrundbild CDN Url” für diese Kategorie leer.
Die Kategorie “Wi-Fi” wird ein Bild von einem Wi-Fi Router erhalten, dessen URL Sie in “Hintergrundbild CDN Url” einfügen.
In der Kategorie “Kabel” wird die URL einer Makroaufnahme von einem Netzwerkkabel in das Feld “Hintergrundbild CDN Url” eingetragen.
Das Bild in der Kategorie “Kabel” wird nun weiter “nach unten” vererbt, sofern Sie für die folgenden Kategorie (“2mm” (Kategorie Level 4)) bzw. Produkt-Seiten(“4M WiFi Kabel” (Produkt-Seite)) kein Bild konfigurieren und die Option “Default(Produkt-Seite)” auf “category” stellen.
Alternativ könnten Sie die Option “Default(Produkt-Seite)” auf “manufacturer” stellen, dann würde das Bild welches Sie im Hersteller “4M” (Der zugeordnete Hersteller des Produkts) eingebunden haben angezeigt.
Plugin-Seiten
Sollten Sie Ihren Shop durch Plugins erweitert haben, die eigene Seiten in den Shop hinzufügen ( z.B. “xt_bestseller_products”, “xt_special_products”, aber auch ggf. Plugins von Resellern.) können Sie für diese ebenfalls Hintergrundbilder definieren.
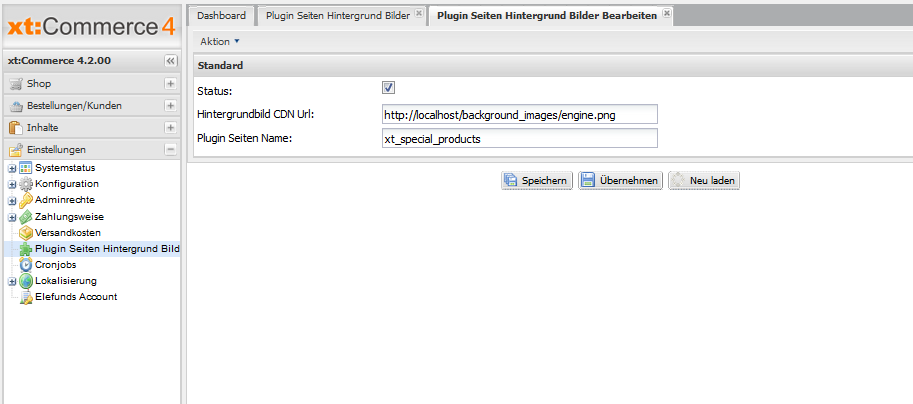
Sie finden unter “Einstellungen => Plugin Seiten Hintergrund Bilder” die Möglichkeit dieses zu machen.
Erstellen Sie einen neuen Eintrag hinzu:
| Option: | Erklärung: |
| Status: | Aktiviert/Deaktiviert den Eintrag. |
| Hintergrundbild CDN Url:Plugin | Die URL zum Bild das eingebunden werden soll. |
| Seiten Name: | Der Seitenname des Plugin. |
Beispiel:

Das größte Problem ist hier der “Seiten Name” des Plugins, da dieser nicht zwangsläufig einfach einsehbar ist.
Bei Plugins die entsprechend des xt:Commerce Frameworks entwickelt sind, finden Sie den Seitennamen unter:
“SEO & Shop Optimierung => Plugin-Meta-Daten” in der jeweiligen Zeile des Plugins unter “Plugin Code”.
Sollten Sie ein Bild für eine Seite hinterlegen wollen, für das es hier keinen Eintrag gibt, müssen Sie sich an den Hersteller des Plugins wenden und diesen bitten Ihnen den “Page-Namen” zu nennen.
(Der Pagename des Plugins lässt sich mit “echo $page->page_name;” im FE des Shops ausgeben.)
Vererbung bei Pluginseiten
Sollten für ein Plugin kein Bild hinterlegt sein, wird hier das Default-Hintergrund-Bild der Startseite ausgegeben.
Anpassung & Individualisierung
Folgende Informationen sind primär für Webdesigner / Front-End-Entwickler relevant, die das Plugin optimal auf Ihr Shop-Template abstimmen wollen. Sollten Sie hier Probleme haben, nehmen wir dieses selbstverständlich auch gerne kostengünstig für Sie vor. Kontaktieren Sie uns!
Wie Funktioniert das Plugin?
Das Plugin generiert folgenden Code in den Header der Website:
/plugins/tfm_full_background/templates/tfm_full_background.html
Wie Sie sehen, sollten Sie hier bei bedarf kleinere Anpassung (z.B. “background-position: center top”) vornehmen können.
Bitte beachten Sie, dass dieser Block vor dem Stylesheet des Templates eingebunden wird. D.h. mit folgendem Code im Stylesheet des Templates könnten Sie die Anpassungen ebenfalls vornehmen:
/templates/ihr_templates/css/stylesheet.css
Auf dieses weisen wir gesondert hin, da es wie bereits unter Installation erwähnt in seltenen Fällen CSS-Regeln in dem Stylesheet geben kann, die mit dem Plugin kollidieren und ggf. modifiziert werden müssen.
Plugin-Option "xt_grid Hintergund deaktivieren"
/plugins/tfm_full_background/templates/tfm_full_background.html
Dieser Code wird nur ausgegeben, wenn die Plugin-Option “xt_grid Hintergund deaktivieren” (“$xt_grid_bg”) aktiviert ist.
Anzeige auf Mobilgeräten:
Generell wird der Code nur ausgegeben, wenn das “normale” Shoptemplate geladen wird. D.h. Sie verwenden ein beliebiges responsive Design und haben daher das abweichende Mobile-Template deaktiviert wird der Code ausgegeben. Wenn Sie das xt_mobile Template aktiviert haben, dann wird der Code nicht ausgeben wenn der Kunde dieses nutzt, wenn er sich im Shop befindet.
Changelog
| Version | Changes |
| 1.2.0 | Kompatibilitätscheck für xtCommerce 6.5 |